Visibility
In this lesson, we will examine how to manage the visibility of elements. Additionally, we will gain a clear understanding of the distinction between making an element invisible and hidden.
In CSS, visibility refers to the property that controls whether an element is visible or not on a web page. It can take one of three values: visible, hidden and collapse.
Tailwind CSS provides classes that make it easy to control the visibility of elements in your web design. Here are the relevant classes:
- visible: When you apply the .visible class to an element, it sets its CSS visibility property to "visible." This means the element is displayed and fully visible on the web page.
- invisible: Applying the .invisible class to an element sets its visibility property to "hidden." While the element still takes up space in the layout, it becomes invisible to users, effectively hiding it from view.
- collapse: The .collapse class sets the visibility property to "collapse." This class is often used in the context of HTML tables, where it can hide specific table rows or column groups. It behaves similarly to the .invisible class but with additional implications for table layout.
These Tailwind CSS classes provide a convenient way to control the visibility of elements in your web design, making it easier to show or hide content as needed, whether it's for user interaction or layout adjustments.
Note that there is another utility class in Tailwind CSS that does not occupy space when the element is marked as visible, in contrast to the above one. This class is 'hidden', which sets the display property of the element to none.
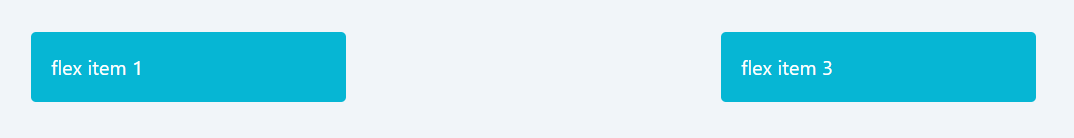
Example with class 'invisible'
In the following example, we have created three flex items in the flex container and marked the second item as invisible. Note that it still occupies space in the DOM despite being invisible.
Code block
<div className="flex gap-6"> <div className="w-1/3 bg-cyan-500 p-4 rounded"> <p className="text-white">flex item 1</p> </div> <div className="w-1/3 bg-red-300 p-4 rounded invisible"> <p className="text-white">flex item 2 (Invisible)</p> </div> <div className="w-1/3 bg-cyan-500 rounded p-4"> <p className="text-white">flex item 3</p> </div> </div>
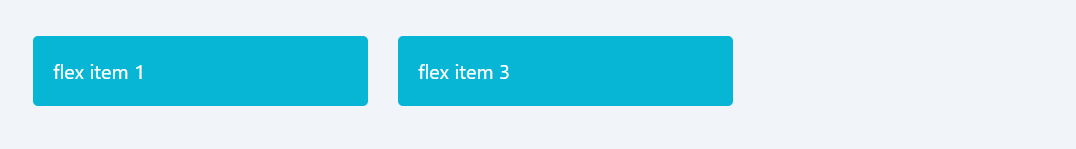
Now, in the same example, if we apply the hidden class instead of visible, then the second item also does not occupy space.
Example with class 'hidden'
Code block
<div className="flex gap-6"> <div className="w-1/3 bg-cyan-500 p-4 rounded"> <p className="text-white">flex item 1</p> </div> <div className="w-1/3 bg-red-300 p-4 rounded hidden"> <p className="text-white">flex item 2</p> </div> <div className="w-1/3 bg-cyan-500 rounded p-4"> <p className="text-white">flex item 3</p> </div> </div>
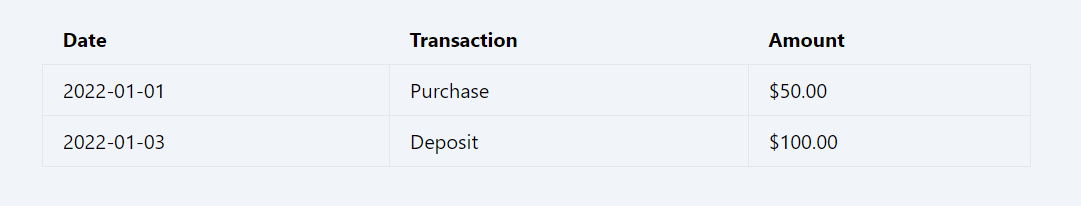
Example with class 'collapse':
Here's an example using the 'collapse' class applied to the second row of a table. This class makes the second row invisible and collapses its space within the table.
Code block
<table className="<h1 className='mb-10'>Example</h1> w-full"> <thead> <tr> <th className="px-4 py-2 text-left">Date</th> <th className="px-4 py-2 text-left">Transaction</th> <th className="px-4 py-2 text-left">Amount</th> </tr> </thead> <tbody> <tr> <td className="border px-4 py-2">2022-01-01</td> <td className="border px-4 py-2">Purchase</td> <td className="border px-4 py-2">$50.00</td> </tr> <tr className="collapse"> <td className="border px-4 py-2">2022-01-02</td> <td className="border px-4 py-2">Withdrawal</td> <td className="border px-4 py-2">$30.00</td> </tr> <tr> <td className="border px-4 py-2">2022-01-03</td> <td className="border px-4 py-2">Deposit</td> <td className="border px-4 py-2">$100.00</td> </tr> </tbody> </table>
Now, we have explored how to control the visibility of elements. These properties prove to be quite useful when you want to display or conceal elements on a web page based on specific conditions.
Explore HTML tables and their various applications in modern web development. We'll delve into real-world use cases where tables are essential, such as displaying data sets, creating structured layouts for web pages, and organizing content in a grid-like format
All Modules