Borders
Explore Tailwind CSS border classes, empowering precise control over web element borders. Customize widths, styles, radii, and colors for visually appealing designs.
In Tailwind CSS, a comprehensive set of utility classes is available for customizing the appearance of borders. These classes allow for quick and responsive design changes directly in your markup. This module will cover the various border utilities provided by Tailwind CSS.
Border Width
Tailwind offers a range of classes to adjust the width of the borders. For example, classes like border, border-2, border-4, etc., allow you to specify different border widths. You can also specify the width for individual sides using classes like border-t-2 (top), border-b-2 (bottom), border-l-2 (left), and border-r-2 (right).
- border: This applies a default border of 1px width to all sides of an element. It's equivalent to border-width: 1px.
- border-0: This removes the border by setting its width to 0px on all sides, equivalent to border-width: 0.
- border-{width}: Sets a specific border width on all sides of an element. The {width} is a placeholder for the width values provided by Tailwind, like 2, 4, 8, etc. For example, border-2 would set a border of 2px on all sides.
- border-x-{width}: This utility sets the border width on the horizontal sides (left and right) of an element. For instance, border-x-4 applies a 4px border to both the left and right sides.
- border-y-{width}: Similar to border-x, this sets the border width on the vertical sides (top and bottom). So, border-y-3 would give you a 3px border on the top and bottom.
- border-t and border-t-{width}: These classes are for the top border. border-t applies a default 1px top border. border-t-{width}, like border-t-2, sets a specific width for the top border.
- border-b and border-b-{width}: These target the bottom border. border-b is for a default 1px bottom border, and border-b-{width} sets a specific bottom border width.
- border-l and border-l-{width}: These classes apply to the left border. border-l sets a default 1px left border, while border-l-{width} specifies the width for the left border.
- border-r and border-r-{width}: These are for the right border. border-r for a default 1px right border and border-r-{width} for a specific right border width.
- border-s and border-s-{width}: These are less common and are used for logical properties related to the 'start' side of an element, depending on the direction of the text (like in RTL languages).
- border-e and border-e-{width}: Similar to border-s, these are for the 'end' side of an element in logical properties, useful in different writing modes.
- The {width} in these classes is replaced by the desired border width according to Tailwind's spacing scale (which is usually in increments of 0.25rem). These utilities give you fine-grained control over the border widths of your elements, making it easy to design layouts that work across different devices and screen sizes.
The default {width} values for border width utilities include 0, 2, 4, and 8. These values represent the thickness of the borders in pixels.
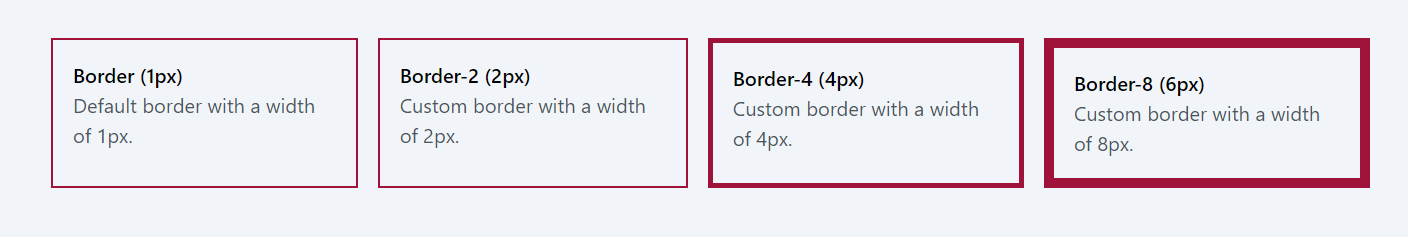
Example 1: Border Width Variations
Code block
<div className="border-2 border-rose-800 p-4 my-4"> <p className="font-semibold">Border (1px)</p> <p className="text-gray-600">Default border with a width of 1px.</p> </div> <div className="border-2 border-rose-800 p-4 my-4"> <p className="font-semibold">Border-2 (2px)</p> <p className="text-gray-600">Custom border with a width of 2px.</p> </div> <div className="border-4 border-rose-800 p-4 my-4"> <p className="font-semibold">Border-4 (4px)</p> <p className="text-gray-600">Custom border with a width of 4px.</p> </div> <div className="border-8 border-rose-800 p-4 my-4"> <p className="font-semibold">Border-8 (6px)</p> <p className="text-gray-600">Custom border with a width of 8px.</p> </div>
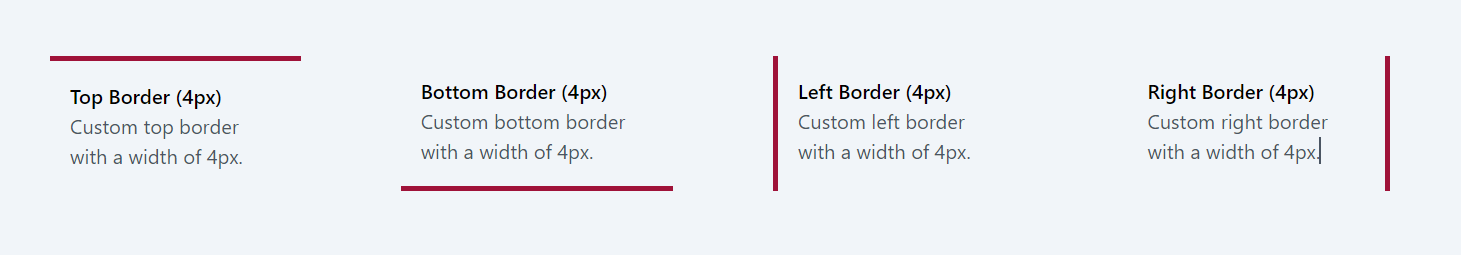
Example 2: Demonstrating Side Borders
Code block
<div className="border-t-4 border-rose-800 p-4 my-4"> <p className="font-semibold">Top Border (4px)</p> <p className="text-gray-600">Custom top border with a width of 4px.</p> </div> <div className="border-b-4 border-rose-800 p-4 my-4"> <p className="font-semibold">Bottom Border (4px)</p> <p className="text-gray-600">Custom bottom border with a width of 4px.</p> </div> <div className="border-l-4 border-rose-800 p-4 my-4"> <p className="font-semibold">Left Border (4px)</p> <p className="text-gray-600">Custom left border with a width of 4px.</p> </div> <div className="border-r-4 border-rose-800 p-4 my-4"> <p className="font-semibold">Right Border (4px)</p> <p className="text-gray-600">Custom right border with a width of 4px.</p> </div>
Border Styles
Tailwind CSS provides utility classes for easily applying different border styles to elements. These classes directly correlate with standard CSS border-style properties. Here’s an explanation of each:
- border-solid: This class applies the solid border style, resulting in a standard, continuous border line. It's equivalent to border-style: solid; in CSS. This is the most commonly used border style and is typically the default style in browsers.
- border-dashed: This class creates a dashed border, meaning the border will consist of a series of short line segments or dashes. It's equivalent to border-style: dashed; in CSS. This style is often used for borders where you want to suggest a line that is not fully continuous.
- border-dotted: By using this class, you apply a dotted border style. This results in a border made up of a series of dots. It corresponds to border-style: dotted; in CSS. The dotted style is frequently used for decorative purposes or to denote a boundary that is not strongly emphasized.
- border-double: This class creates a double border, which consists of two solid lines with some space between them. It translates to border-style: double; in CSS. This style can add a sense of emphasis or distinction to an element, more so than a single solid line.
- border-hidden: The hidden border style, applied with this class, is equivalent to border-style: hidden; in CSS. This style is used in table formatting and can be useful for hiding borders in complex table layouts. It's worth noting that border-hidden is different from border-none in that it can affect table border collision and layout.
- border-none: This class removes the border by setting the style to none, which is the same as border-style: none; in CSS. It's commonly used to remove default browser styling from elements like buttons, input fields, or images.
Each of these classes gives you the flexibility to define the visual presentation of the borders in your design quickly. By using these utility classes, you can enhance the aesthetics and usability of your web elements without writing custom CSS for each style variation.
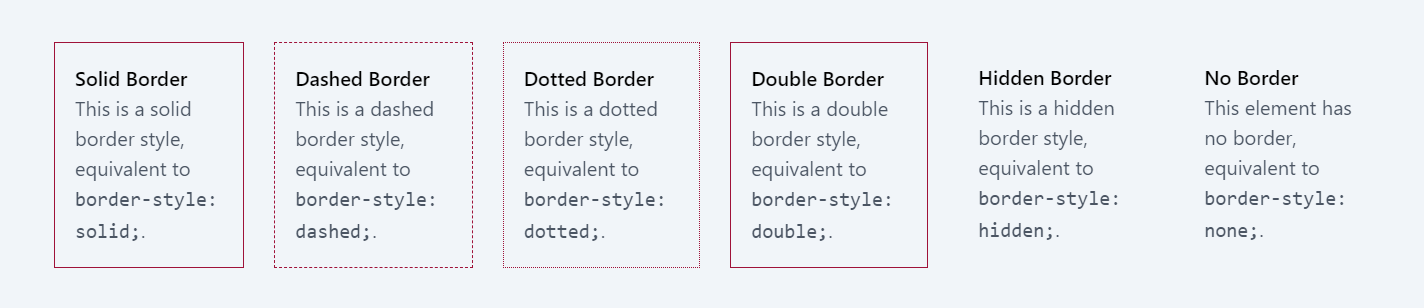
Code block
<div className='flex gap-6'> <div className="border border-solid border-rose-800 p-4 my-4"> <p className="font-semibold">Solid Border</p> <p className="text-gray-600">This is a solid border style, equivalent to <code>border-style: solid;</code>.</p> </div> <div className="border border-dashed border-rose-800 p-4 my-4"> .... </div> <div className="border border-dotted border-rose-800 p-4 my-4"> .... </div> <div className="border border-double border-rose-800 p-4 my-4"> ... </div> <div className="border border-hidden border-rose-800 p-4 my-4"> ... </div> <div className="border border-none border-rose-800 p-4 my-4"> ... </div> </div>
Border Radius
Tailwind CSS offers a comprehensive set of utilities for controlling the border-radius of an element. These classes enable you to quickly apply different levels of roundness to your elements' corners. Here's an explanation of these classes:
Standard Border Radius Classes
- rounded-none: Sets the border-radius to 0px, resulting in square corners with no rounding.
- rounded-sm: Applies a small border-radius of 0.125rem (2px), giving a subtle rounding effect.
- rounded: Provides a default border-radius of 0.25rem (4px), creating moderately rounded corners.
- rounded-md: Increases the border-radius to 0.375rem (6px) for medium rounding.
- rounded-lg: Further enlarges the border-radius to 0.5rem (8px) for larger, more noticeable rounded corners.
- rounded-xl: Applies an extra-large border-radius of 0.75rem (12px), creating even more pronounced rounding.
- rounded-2xl: Sets the border-radius to 1rem (16px) for significantly rounded corners.
- rounded-3xl: Provides a very large border-radius of 1.5rem (24px), offering a highly rounded appearance.
- rounded-full: Creates fully rounded corners by setting a very large border-radius of 9999px, making circular shapes possible.
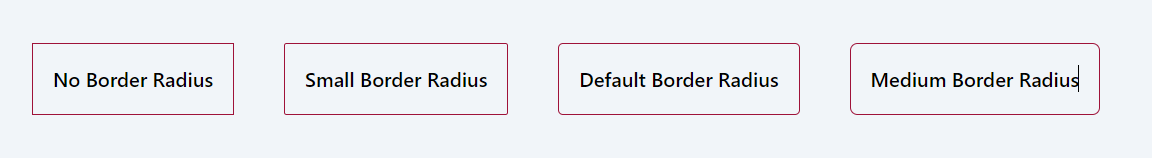
Code block
<div className='flex gap-10'> <div className="border border-solid border-rose-800 p-4 my-4"> <p className="font-semibold">No Border Radius</p> </div> <div className="border border-solid border-rose-800 rounded-sm p-4 my-4"> <p className="font-semibold">Small Border Radius</p> </div> <div className="border border-solid border-rose-800 rounded p-4 my-4"> <p className="font-semibold">Default Border Radius</p> </div> <div className="border border-solid border-rose-800 rounded-md p-4 my-4"> <p className="font-semibold">Medium Border Radius</p> </div> </div>
Directional Border Radius Classes
These classes allow you to apply border-radius to specific corners of an element.
- rounded-t-{size}: Targets the top-left and top-right corners.
- rounded-r-{size}: Targets the top-right and bottom-right corners.
- rounded-b-{size}: Affects the bottom-right and bottom-left corners.
- rounded-l-{size}: Applies to the top-left and bottom-left corners.
- The {size} placeholder follows the same pattern as standard classes, such as none, sm, md, lg, xl, 2xl, 3xl, and full.
Code block
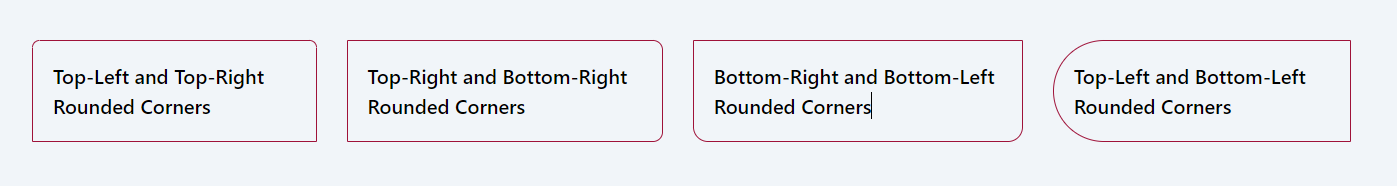
<div className='flex gap-6 my-10'> <div className="border border-solid border-rose-800 rounded-t-md p-4 my-4"> <p className="font-semibold">Top-Left and Top-Right Rounded Corners</p> </div> <div className="border border-solid border-rose-800 rounded-r-lg p-4 my-4"> <p className="font-semibold">Top-Right and Bottom-Right Rounded Corners</p> </div> <div className="border border-solid border-rose-800 rounded-b-xl p-4 my-4"> <p className="font-semibold">Bottom-Right and Bottom-Left Rounded Corners</p> </div> <div className="border border-solid border-rose-800 rounded-l-full p-4 my-4"> <p className="font-semibold">Top-Left and Bottom-Left Rounded Corners</p> </div> </div>
Individual Corner Radius Classes
These classes allow for even more specific control by targeting individual corners.
- rounded-tl-{size}: Top-left corner.
- rounded-tr-{size}: Top-right corner.
- rounded-br-{size}: Bottom-right corner.
- rounded-bl-{size}: Bottom-left corner.
Logical Property Border Radius Classes
These classes are useful for layouts with different writing modes, like RTL (right-to-left) languages.
- rounded-s-{size}: Affects the start-start and end-start corners.
- rounded-e-{size}: Applies to the start-end and end-end corners.
- rounded-ss-{size}, rounded-se-{size}, rounded-ee-{size}, rounded-es-{size}: More granular control over each logical corner.
In all these classes, {size} can be replaced with the same set of values as the standard classes (none, sm, md, etc.).
Using these utilities, you can easily design various UI elements like buttons, cards, images, or any other component that requires specific corner roundness, enhancing the visual appeal and user experience of your web application.
Border Colors
Tailwind CSS provides a diverse range of utility classes for setting the color of borders on elements. These classes are straightforward and closely mirror CSS border color properties. Here's an explanation of these classes following a pattern:
Basic Border Color Classes
- border-inherit: Sets the border color to inherit from the parent element. Equivalent to border-color: inherit; in CSS.
- border-current: Applies the current color of the element to its border. This means the border color will be the same as the text color (color property) of the element. It's equivalent to border-color: currentColor;.
- border-transparent: Makes the border color transparent, which can be useful for creating border effects without the border being visibly colored. This corresponds to border-color: transparent;.
- border-black: Sets the border color to black with rgb(0, 0, 0). It's a straightforward way to apply a solid black border.
- border-white: Applies a white border color using rgb(255, 255, 255). This is commonly used for borders on dark backgrounds.
Tailwind's Color Palette Classes
Tailwind CSS includes a comprehensive color palette for border colors. These classes follow the pattern of border-{color}-{shade}, where {color} is the color name and {shade} represents the intensity or lightness of the color.
border-{color}-50 to border-{color}-900: These classes provide a range of shades for each color. For example, border-blue-500 or border-red-300. The number increases with the depth of the color, where 50 is the lightest shade and 900 is the darkest.
Using these classes, you can easily style borders to match or contrast with your design's color scheme. Tailwind's color utilities provide a consistent and easy-to-use interface for coloring borders, ensuring design consistency across your project.
Examples to understand the Border classes
Here are some examples that cover different aspects of border styling using Tailwind CSS. These examples will help you to understand how to apply and combine these utilities in practice.
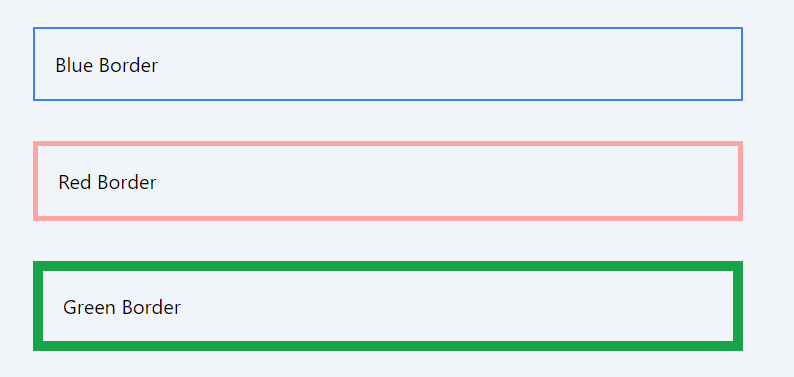
Example 1: Basic Border Styles
This example demonstrates the use of basic border, border color, and border width classes.
Code block
<div className="border-blue-500 border-2 p-4">Blue Border</div><div className="border-red-300 border-4 p-4 mt-2">Red Border</div><div className="border-green-600 border-8 p-4 mt-2">Green Border</div>
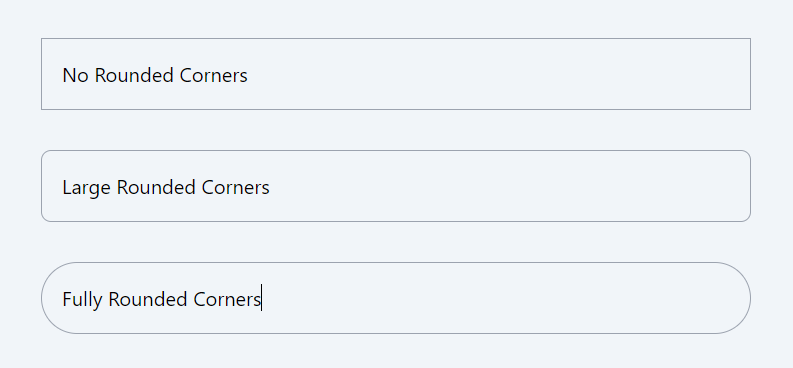
Example 2: Border Radius Variations
This example shows how to apply different border-radius classes to create various rounded corner effects.
Code block
<div className="border border-gray-400 rounded-none p-4">No Rounded Corners</div> <div className="border border-gray-400 rounded-lg p-4 mt-2">Large Rounded Corners</div> <div className="border border-gray-400 rounded-full p-4 mt-2">Fully Rounded Corners</div>
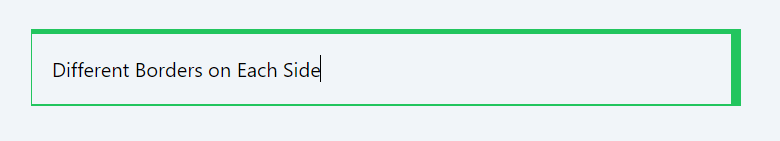
Example 3: Individual Border Sides
This example illustrates how to style individual border sides differently.
Code block
<div className="border-t-4 border-b-2 border-r-8 border-l border-green-500 p-4"> Different Borders on Each Side </div>
Example 4: Directional Border Radius
Here, students can learn how to apply border-radius to specific corners.
Code block
<div className="border border-purple-500 rounded-tl-lg rounded-br-lg p-4"> Rounded Top-Left and Bottom-Right Corners </div>
Example 5: Combining Border Color Styles
This example combines border color, style, and width classes. Note that we have not applied border color classes but used border-current. Now, whatever the current color of the font set for the div is, that is used for the border; in this case, it is blue-600 using the text-blue-600 class.
Code block
<div className="border-4 border-dashed border-current p-4 text-blue-600"> Dashed Border with Current Text Color</div>
In this lesson, we will explore Tailwind CSS divide classes, which provide us with precise control over the widths, styles, and colors of separations or divisions between items within a container. These classes empower us to create visually appealing and well-organized layouts by customizing the dividers between elements.
All Modules