Typography
In this lesson, we will explore the role of typography in web design and how Tailwind CSS simplifies typography functions. We will also delve into various topics covered in this module, such as fonts, text-transforms, colors, styles, and more.
Typography plays a pivotal role in web design, impacting readability, accessibility, and the overall visual appeal of a website. In this context, Tailwind CSS emerges as a powerful ally. With its utility-first philosophy, Tailwind provides a comprehensive toolkit for managing typography. This includes a wide array of classes designed for fine-tuning font sizes, weights, and styles, simplifying the process of styling text elements.
Tailwind's approach empowers designers and developers to swiftly apply and experiment with various typographic elements directly within HTML markup. This direct application not only streamlines the workflow but also fosters a more dynamic design process, allowing for quick adjustments and real-time visual feedback.
Moreover, Tailwind's responsive design utilities bring an added layer of versatility to typography. They ensure that text styles fluidly adapt to different screen sizes, maintaining readability and aesthetic consistency across devices.
In this module, we'll delve into the various facets of typography in Tailwind CSS. Lets look at some of the topics we will cover in this module.
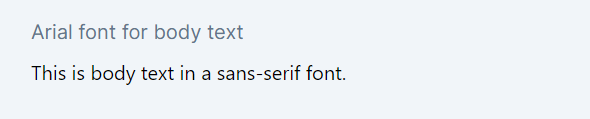
1. Font Type and Usage:
Code block
<!-- Example: Arial font for body text --><p class="font-sans">This is body text in a sans-serif font.</p>
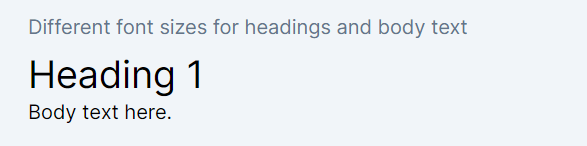
2. Font Size and Hierarchy
Code block
<!-- Example: Different font sizes for headings and body text --><h1 class="text-3xl">Heading 1</h1><p class="text-base">Body text here.</p>
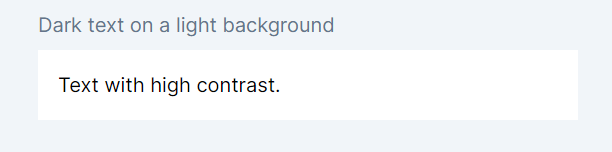
3. Color and Contrast
Code block
<!-- Example: Dark text on a light background --><p class="text-black bg-white">Text with high contrast.</p>
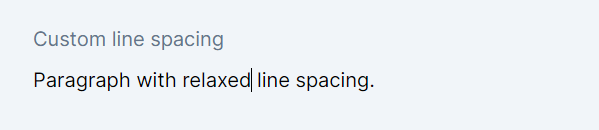
4. Line Spacing and Paragraph Formatting
Code block
<!-- Example: Custom line spacing --><p class="leading-relaxed">Paragraph with relaxed line spacing.</p>
5. Text Alignment and Layout
Code block
<!-- Example: Center-aligned text --><p class="text-center">This text is center-aligned.</p>
6. Text Decoration and Style
Code block
<!-- Example: Italic text with underline --><p class="italic underline">Italic text with an underline.</p>
7. Responsive Typography
Code block
<!-- Example: Responsive font size --><p class="text-base md:text-lg lg:text-xl">Responsive text size.</p>

8. Special Typography Elements
Code block
<!-- Example: Blockquote --><blockquote class="border-l-4 pl-4 italic">This is a blockquote.</blockquote>
9. Combining Fonts
Code block
<!-- Example: Pairing a serif font for headings with a sans-serif for body --><h1 class="font-serif text-2xl">Heading (Serif)</h1><p class="font-sans text-base">Body text (Sans-serif).</p>
These code snippets demonstrate how to utilize Tailwind CSS classes to achieve a range of typographic styles. Tailwind CSS is exceptionally versatile, and these examples represent just a glimpse of its full potential. Let's dive into learning about typography with Tailwind CSS.
In this lesson, we'll delve into the intricacies of the folder structure generated by Next.js. By comprehensively exploring these directories and their specific functions, you'll gain a deeper understanding of how Next.js operates, which is crucial for effectively following and comprehending the course.
All Modules