Magic Menus
In this lesson we will look at magic menus responsive design pattern focuses on creating navigational elements that adapt to different screen sizes, ensuring intuitive access to content across devices. It highlights techniques for menus that automatically adjust their structure and presentation for efficiency and user-friendliness.
Magic Menus: Collapsible and Dynamic Navigation
The "Magic Menus" design pattern focuses on creating navigation menus that are both collapsible and dynamic, adapting seamlessly to various screen sizes and user interactions.
This pattern is especially crucial in responsive design, where screen real estate is at a premium, and user experience cannot be compromised. Magic Menus enhance usability by providing easy access to navigation regardless of device, ensuring that users can find what they need without frustration.
How It Works
Magic Menus typically start as a full-fledged horizontal navigation bar on larger screens. As the viewport narrows (e.g., on tablets and smartphones), the menu transitions into a more compact form, often represented by a "hamburger" icon.
When users interact with this icon, the menu expands or slides out, revealing the navigation links without overwhelming the limited screen space.
In the following example, we will create a comprehensive collapsible menu.
Requirement
The goal is to design a website menu that prominently displays the brand name alongside key navigation options—Home, Products, About Us, and Contact Us.
Implementation Steps
We will follow a mobile-first design principle, beginning by creating the menu for mobile views before making adjustments for larger screens
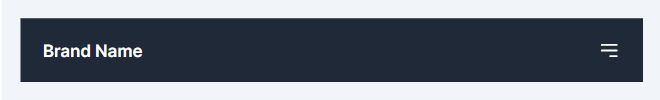
Step 1: Initial Mobile Setup
We begin by establishing a flexible container that houses the brand name and a hamburger menu icon, ensuring they're aligned horizontally with space between them. This layout is achieved with a 'flex' container using the 'justify-between' class for even spacing.
Code Snippet
<nav className="bg-gray-800 text-white">
<div className="px-6 py-5">
<div className="flex justify-between items-center">
{/* Logo or Brand Name */}
<div className="text-lg font-semibold">Brand Name</div>
{/* Hamburger Icon */}
<button className="focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-offset-gray-800 focus:ring-white">
<svg className="w-6 h-6" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" d="M4 6h16M4 12h16m-7 6h7"></path></svg>
</button>
</div>
</div>
</nav>
This setup ensures a clean, accessible menu on mobile devices, with the hamburger icon serving as a compact representation of the menu options.

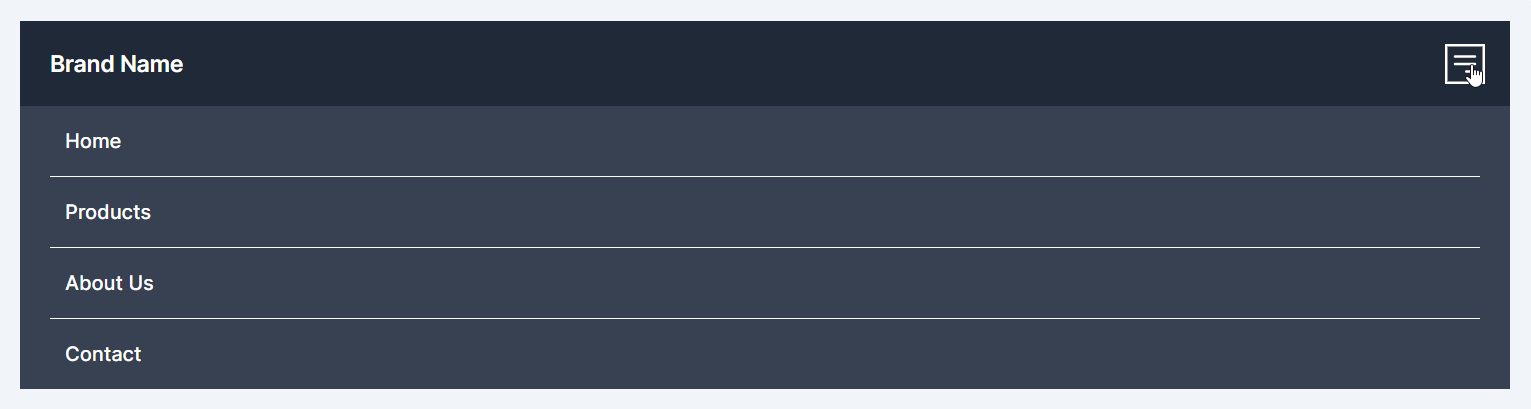
Step 2: Interactive Menu for Mobile
Using React's state management, we add functionality to the hamburger icon, allowing it to toggle the visibility of the menu options upon interaction.
Code Snippet
export default function MagicMenus() { const [isOpen, setIsOpen] = useState(false); const toggleMenu = () => { setIsOpen(!isOpen); }; return ( <nav className="bg-gray-800 text-white"> <div className="px-6 py-5"> <div className="flex justify-between items-center"> {/* Logo or Brand Name */} <div className="text-lg font-semibold">Brand Name</div> {/* Hamburger Icon */} <button onClick={() => setIsOpen(!isOpen)} className="focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-offset-gray-800 focus:ring-white"> <svg className="w-6 h-6" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" d="M4 6h16M4 12h16m-7 6h7"></path></svg> </button> </div> </div> {/* Mobile Menu */} <div className={`${isOpen ? 'flex' : 'hidden'} bg-gray-700 flex-col pb-4 px-6 divide-y divide-neutral-50`}> <a href="#" className="hover:bg-gray-700 px-3 py-4 text-base font-medium">Home</a> <a href="#" className="hover:bg-gray-700 px-3 py-4 text-base font-medium">Products</a> <a href="#" className="hover:bg-gray-700 px-3 py-4 text-base font-medium">About Us</a> <a href="#" className="hover:bg-gray-700 px-3 pt-4 text-base font-medium">Contact</a> </div> </nav> )}This JavaScript snippet enables the dynamic display of navigation items, making them accessible with a simple tap or click on the hamburger icon.

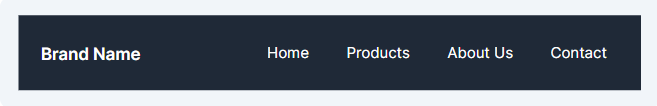
Step 3: Expanding for Larger Screens
As we transition to larger devices, it's essential to ensure the navigation menu is fully visible, eliminating the need for the collapsible menu.
- Hiding the Hamburger: Apply 'md:hidden' to the hamburger button and the collapsible menu container, ensuring they're only visible on smaller screens.
- Displaying Full Navigation: Utilize Tailwind's responsive classes to introduce the desktop navigation links within the existing flex container. These links are set to hidden by default and become visible (flex) on medium (md) screens and above.
Code Snippet
'use client'import React, { useState } from 'react'export default function MagicMenus() { const [isOpen, setIsOpen] = useState(false); const toggleMenu = () => { setIsOpen(!isOpen); }; return ( <nav className="bg-gray-800 text-white"> <div className="px-6 py-5"> <div className="flex justify-between items-center"> {/* Logo or Brand Name */} <div className="text-lg font-semibold">Brand Name</div> {/* Desktop Navigation Links */} <div className="hidden md:flex space-x-4"> <a href="#" className="hover:bg-gray-700 px-3 py-2 rounded-md">Home</a> <a href="#" className="hover:bg-gray-700 px-3 py-2 rounded-md">Products</a> <a href="#" className="hover:bg-gray-700 px-3 py-2 rounded-md">About Us</a> <a href="#" className="hover:bg-gray-700 px-3 py-2 rounded-md">Contact</a> </div> {/* Hamburger Icon */} <button onClick={() => setIsOpen(!isOpen)} className="md:hidden focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-offset-gray-800 focus:ring-white"> <svg className="w-6 h-6" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" d="M4 6h16M4 12h16m-7 6h7"></path></svg> </button> </div> </div> {/* Mobile Menu */} <div className={`${isOpen ? 'flex' : 'hidden'} md:hidden bg-gray-700 flex-col pb-4 px-6 divide-y divide-neutral-50`}> <a href="#" className="hover:bg-gray-700 px-3 py-4 text-base font-medium">Home</a> <a href="#" className="hover:bg-gray-700 px-3 py-4 text-base font-medium">Products</a> <a href="#" className="hover:bg-gray-700 px-3 py-4 text-base font-medium">About Us</a> <a href="#" className="hover:bg-gray-700 px-3 pt-4 text-base font-medium">Contact</a> </div> </nav> )}This approach ensures a seamless transition between device sizes, maintaining a user-friendly and accessible navigation experience.

By following these steps, we've created a responsive "Magic Menu" that aligns with the mobile-first design principle. Starting with a layout optimized for mobile devices, we gradually adapted the design to accommodate larger screens, ensuring the navigation remains intuitive and engaging across all devices. This example demonstrates effective responsive design techniques, leveraging React for interactivity and Tailwind CSS for styling.
In this lesson, we will explore the form flex adapt responsive design pattern, which focuses on designing forms that adapt gracefully to different screen sizes for optimal user interaction. It covers strategies for creating forms that adjust their layout and elements dynamically, ensuring a seamless and efficient user experience across devices.
All Modules