Forms Plugin
In this module, we'll delve into the Tailwind Forms plugin, enriching form styling effortlessly within Tailwind CSS.
The Tailwind Forms Plugin is a beneficial addition to Tailwind CSS that provides a set of default styles for form elements. Its primary purpose is to ensure that form elements like inputs, selects, checkboxes, and radio buttons have a consistent and attractive appearance straight out of the box.
Why It Is Required
- Consistency Across Browsers: Different browsers have varying default styles for form elements. This plugin standardizes these styles, ensuring forms look consistent regardless of the browser.
- Integration with Tailwind's Utility-First Approach: It complements Tailwind's utility-first design by providing a basic yet visually coherent foundation for form elements, which can then be enhanced with additional Tailwind utility classes.
- Saves Time: By providing default styling for the most common form elements, it saves developers time that would otherwise be spent on manually writing CSS for basic form aesthetics.
Examples:
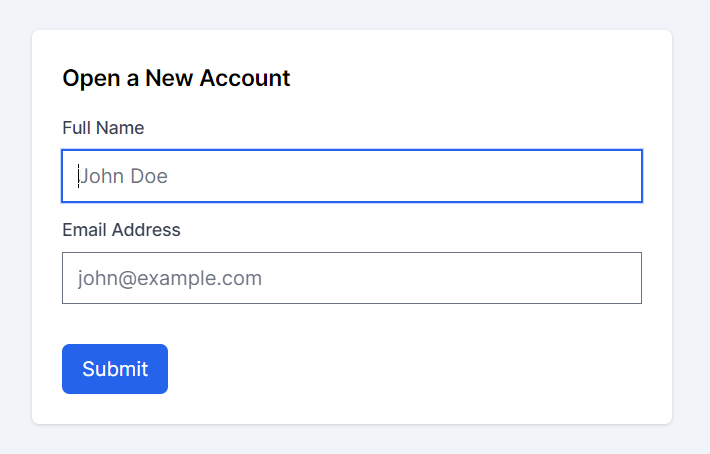
1. Basic Account Opening Form
Using the Tailwind Forms Plugin, here's an example of a basic account opening form without additional customization:
Code block
<form className="p-6 max-w-lg mx-auto bg-white rounded-md shadow"> <h2 className="text-lg font-semibold mb-4">Open a New Account</h2> <label htmlFor="name" className="block mb-2 text-sm font-medium text-gray-700">Full Name</label> <input type="text" id="name" name="name" className="w-full" placeholder="John Doe" required /> <label htmlFor="email" className="block mt-3 mb-2 text-sm font-medium text-gray-700">Email Address</label> <input type="email" id="email" name="email" className="w-full " placeholder="john@example.com" required /> <button type="submit" className="mt-8 px-4 py-2 text-white bg-blue-600 rounded-md hover:bg-blue-700">Submit</button> </form>
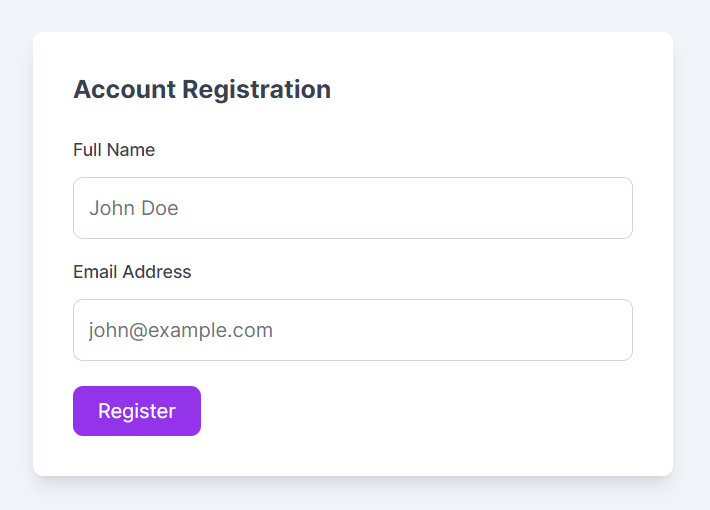
2. Example with Additional Tailwind Classes
While the plugin provides a solid foundation, you can further enhance the form by adding more Tailwind utility classes for a more attractive and customized appearance:

Now that we've seen how straightforward it is to apply default styles to forms with the Tailwind Forms Plugin, and how you can further customize them as needed using standard Tailwind classes, let's move on to the installation process.
Step-by-Step Installation Guide for Tailwind Forms Plugin
Step 1: Install the Plugin via npm
First, you need to add the plugin to your project using npm (Node Package Manager). Open your terminal or command prompt and ensure you're in your project's root directory. Then run the following command:
Code block
npm install -D @tailwindcss/formsThis command installs the Tailwind Forms Plugin as a development dependency in your project.
Step 2: Configure Your Tailwind CSS Setup
After the plugin is installed, you need to add it to your Tailwind CSS configuration. This involves editing your tailwind.config.js file.
1. Open tailwind.config.js: Locate and open your tailwind.config.js file in a text editor. This file is typically located at the root of your Tailwind CSS project.
2. Add the Plugin to Your Configuration: In your tailwind.config.js file, include the plugin within the plugins array. This step is crucial as it activates the plugin in your Tailwind CSS environment.
Code block
// tailwind.config.jsmodule.exports = { theme: { // Your theme configurations... }, plugins: [ require('@tailwindcss/forms'), // ... other plugins you might be using ],}Step 3: Start Using the Plugin in Your Project
With the plugin installed and configured, you can now use it in your HTML and CSS files. The default styles provided by the plugin will automatically apply to form elements like input fields, select dropdowns, checkboxes, and radio buttons.
Additional Resources
Plugin Documentation: For more detailed information about the plugin and its features, visit the official repository at Tailwind Forms Plugin Repo.
In this lesson, we'll delve into the Typography plugin provided by Tailwind CSS, particularly beneficial for enhancing the presentation of prose content such as blogs and articles.
All Modules