Rings
In this lesson, we will delve into the use of Tailwind CSS's ring utility classes, a powerful feature for adding visually appealing rings to UI elements. Rings in Tailwind CSS are essentially special kinds of borders or shadows that encircle elements, providing an extra layer of aesthetic refinement and interactive feedback.
What are Outer Rings in Tailwind CSS?
Outer rings in Tailwind CSS are similar to borders but with a more distinct and shadow-like appearance. Outer rings are created using box-shadow utilities, which give the appearance of an additional border or outline around an element. Unlike traditional borders that alter the element's box model, rings created with box-shadow do not affect the layout of the element or its surrounding elements.
Rings are particularly effective for enhancing user interactivity in UI components. When a user interacts with elements like buttons or input fields, adding a ring can provide visual feedback, making the interface more intuitive and user-friendly.

Let's delve into the classes Tailwind CSS offers for creating and customizing rings, focusing on how they use CSS variables to control various aspects of the ring's appearance.
1. Ring Width Classes
The primary class for creating a ring in Tailwind CSS is the ring class, which comes in various sizes. These classes control the width of the ring by setting the box-shadow property, using CSS variables for customization.
- ring-0: Creates a ring with no width. Example: box-shadow: var(--tw-ring-inset) 0 0 0 calc(0px + var(--tw-ring-offset-width)) var(--tw-ring-color);
- ring-1: Creates a 1px wide ring. Example: box-shadow: var(--tw-ring-inset) 0 0 0 calc(1px + var(--tw-ring-offset-width)) var(--tw-ring-color);
- ring-2: Creates a 2px wide ring. Example: box-shadow: var(--tw-ring-inset) 0 0 0 calc(2px + var(--tw-ring-offset-width)) var(--tw-ring-color);
- ring: Default ring class, typically 3px wide. Example: box-shadow: var(--tw-ring-inset) 0 0 0 calc(3px + var(--tw-ring-offset-width)) var(--tw-ring-color);
- ring-4: Creates a 4px wide ring. Example: box-shadow: var(--tw-ring-inset) 0 0 0 calc(4px + var(--tw-ring-offset-width)) var(--tw-ring-color);
- ring-8: Creates an 8px wide ring. Example: box-shadow: var(--tw-ring-inset) 0 0 0 calc(8px + var(--tw-ring-offset-width)) var(--tw-ring-color);
- ring-inset: Adjusts the ring to be an inner shadow. Example: --tw-ring-inset: inset;
2. Ring Color Class
This class sets the --tw-ring-color CSS variable, which determines the color of the ring applied by the ring width classes.
ring-[color]: Defines the color of the ring. For example, 'ring-blue-500' applies a blue color to the ring.
3. Ring Offset Width Class
This class sets the --tw-ring-offset-width CSS variable, allowing you to create a space between the element's border and its ring.
ring-offset-[size]: Specifies the offset width. For instance, 'ring-offset-2' creates a 2px offset between the ring and the element.
4. Ring Offset Color Class
This class sets the --tw-ring-offset-color CSS variable, which is used to color the offset space created by the Ring Offset Width class.
ring-offset-[color]: Defines the color of the ring offset. For example, ring-offset-white applies a white color to the offset.
5. Ring Opacity Classes
The ring opacity classes in Tailwind CSS allow you to set the transparency level of the rings.
The class follows the format ring-opacity-[value], where [value] represents the opacity level. The value ranges from 0 to 100, where 0 means fully transparent (no ring visible) and 100 means fully opaque.
Examples
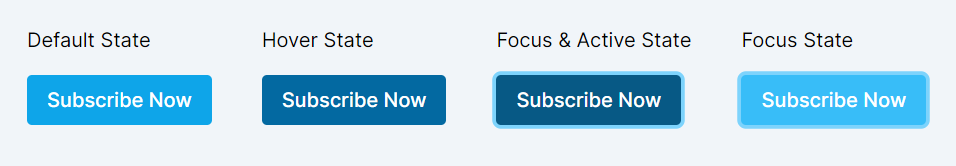
1. Ring applied to the button in focus state
In this example, when the button is in the focused state, it will feature a 3px-wide ring with a sky-blue color (using the 'ring-sky-300' class).
Code block
<button className="bg-sky-500 hover:bg-sky-700 focus:bg-sky-400 focus:outline-none focus:ring focus:ring-sky-300 active:bg-sky-800 text-white font-medium py-2 px-4 rounded"> Subscribe Now </button>
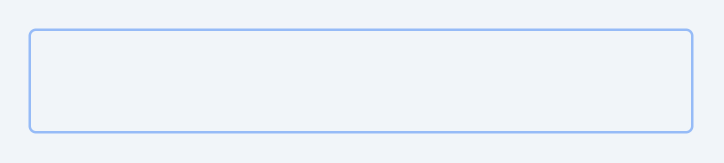
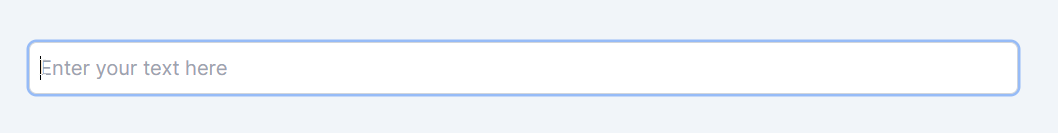
2. Ring applied to the input element to enhance its interactivity and visual appeal.
Code block
<input type="text" class="form-input p-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500 focus:ring-opacity-50" placeholder="Enter your text here">
By utilizing Tailwind CSS's ring classes, you can enhance your designs with visually appealing and interactive rings, adding a modern and user-friendly touch to your UI elements.
Discover Tailwind CSS's modifier classes like 'hover' and 'focus' to craft dynamic designs. Learn to apply these for enhanced user interactions, such as button style changes on hover and input highlighting on focus.
All Modules