Form and Input-Related Pseudo-Classes
In this lesson, we will delve into the form and input-related pseudo-classes, powerful tools provided by CSS that help enhance user experience in web forms. Pseudo-classes allow us to apply styles conditionally based on the state of form elements, without the need for JavaScript or additional class toggling.
The Form and Input-Related Pseudo-Classes are incredibly useful for form styling, as they allow you to apply styles based on the state of the form elements. Tailwind CSS, with its utility-first approach, provides an efficient way to implement these states directly in your HTML, making your forms more interactive and user-friendly.
Let's go through each of the form and input-related pseudo-classes and see how they can be used with Tailwind CSS to enhance form elements:
1. disabled (&:disabled):
Targets disabled form elements.
Use Case: Styling disabled buttons or inputs to appear dimmed or unclickable, e.g., disabled:opacity-50.
2. enabled (&:enabled):
Selects all elements that are enabled.
Use Case : Apply styles to form elements that are active and interactive, e.g., enabled:bg-white.
3. checked (&:checked):
Targets checked input elements (like checkboxes or radio buttons).
Use Case: Style checkboxes or radio buttons when they are selected, e.g., checked:bg-blue-500.
4. indeterminate (&:indeterminate):
Specifically for checkboxes in an indeterminate state (neither checked nor unchecked).
Use Case: Style checkboxes that are in a mixed state, e.g., indeterminate:bg-gray-500.
5. required (&:required):
Selects form elements that have the required attribute.
Use Case: Style required fields to make them stand out, e.g., required:border-red-500.
6. valid (&:valid):
Targets form elements with content that validates correctly according to their type.
Use Case: Apply styles to show valid input, e.g., valid:border-green-500.
7. invalid (&:invalid):
Selects all form elements with invalid content.
Use Case: Style inputs to indicate a validation error, e.g., invalid:border-red-500.
8. in-range (&:in-range):
For input elements with a value within a specified range.
Use Case: Style inputs like sliders or numeric fields that are within range, e.g., in-range:bg-green-500.
9. out-of-range (&:out-of-range):
Applies to input elements with a value outside a specified range.
Use Case: Indicate when input values are outside the acceptable range, e.g., out-of-range:bg-red-500.
10. placeholder-shown (&:placeholder-shown):
Targets input elements that are displaying a placeholder text.
Use Case: Style input fields specifically when they are showing placeholder text, e.g., placeholder-shown:opacity-75.
11. autofill (&:autofill):
Selects input elements that have been filled by the browser's autofill feature.
Use Case: Customize the style of inputs that have been auto-filled, e.g., autofill:bg-yellow-100.
12. read-only (&:read-only):
Targets form elements set to read-only.
Use Case: Style read-only fields to differentiate them from editable ones, e.g., read-only:bg-gray-100.
Examples:
Lets look at some of the examples how these can be applied in form validations.
a. Email Input
In this example, we've applied the 'invalid:border-red-500' class, which changes the input box's border color to red when a user enters an incorrect email."
Code block
<div className="mb-4"> <label htmlFor="email" className="block text-sm font-medium text-gray-700">Email Address</label> <input type="email" id="email" name="email" className="mt-1 block w-full rounded-md border-gray-300 shadow-sm focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50 invalid:border-red-500 " /> </div>
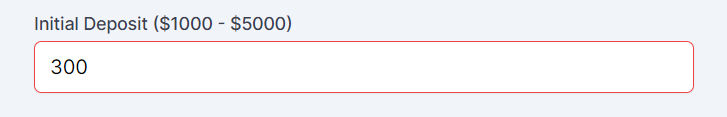
b. Out of Range
In this example, we have used numeric input and applied an 'out of range' pseudo-modifier to apply the class when the entered value falls outside the specified range.
Code block
<div className="mb-4"> <label htmlFor="initialDeposit" className="block text-sm font-medium text-gray-700">Initial Deposit ($1000 - $5000)</label> <input type="number" id="initialDeposit" name="initialDeposit" min="1000" max="5000" className="mt-1 block w-full rounded-md border-gray-300 shadow-sm focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50 out-of-range:border-red-500" /> </div>
Form Validations Course:
These modifiers serve as an excellent method for implementing validations in forms. However, relying solely on HTML and CSS classes does not fully encompass the experience of form validations. Therefore, some JavaScript is necessary to achieve complete form validation functionality.
We have developed a separate course that covers form validations in detail using Tailwind, HTML, React, and Next.js. You can find more information about this course in the Experience Zone Section.
Additionally, this course also teaches you how to provide complete form validations in cases where JavaScript is disabled in the browser.
In this tutorial, we'll explore the realm of CSS pseudo-elements, essential tools for web designers and developers. These pseudo-elements enable the addition of content to a webpage without the need to modify the HTML structure. Commonly utilized for ornamental purposes like incorporating icons, molding element shapes, or generating visual effects, the functionality of pseudo-elements goes far beyond mere aesthetic enhancement.
All Modules