Tailwind CSS Practical Demonstrations
In this lesson, we will explore various designs created with Tailwind CSS, demonstrating its flexibility and power. This will help you understand how Tailwind enhances user experience, leading to improved conversion rates and increased traffic on websites.
Utility-first CSS, a concept popularized by frameworks like Tailwind CSS, represents a fundamental shift in how we approach styling web pages. Unlike traditional CSS methodologies, where custom CSS is written for each component or element, utility-first CSS provides a comprehensive suite of utility classes that can be composed directly in the HTML markup to achieve the desired styling.
Let's consider a simple example of creating a button with both traditional CSS and the Tailwind CSS utility-first approach to illustrate the differences.
Traditional CSS Approach
In this traditional approach, we define a class .primary-button in a separate CSS file. This class includes all the necessary styles for the button. The :hover state is also defined here to change the background color when the user hovers over the button.
Html
Code block
<button class="primary-button">Click Me</button>CSS
Code block
.primary-button { background-color: blue; color: white; padding: 10px 20px; border: none; border-radius: 5px; font-weight: bold; cursor: pointer;}.primary-button:hover { background-color: darkblue;}Tailwind CSS Utility-First Approach
In the Tailwind approach, each style attribute is directly applied as a utility class within the HTML element. bg-blue-500, text-white, py-2, px-4, border-none, rounded, and font-bold are all Tailwind utility classes that collectively style the button. The hover:bg-blue-700 class changes the button's background color on hover.
Code block
<button class="bg-blue-500 text-white py-2 px-4 border-none rounded font-bold cursor-pointer hover:bg-blue-700"> Click Me</button>Comparison and Explanation
- Reusability: Tailwind's utility classes are highly reusable across different elements, reducing the need to write new CSS for each variation. Traditional CSS might require additional classes or modifications for different button styles.
- Maintainability: Tailwind simplifies maintenance by using consistent utility classes across the project. In traditional CSS, maintaining styling consistency requires careful management of CSS classes and properties.
- Rapid Development: Tailwind's utility-first approach can speed up the development process, as it allows developers to apply styles directly in the HTML without switching between files.
Now that we've grasped the distinction between the traditional and utility-first approaches, let's explore a range of design components that can be crafted using Tailwind. This will demonstrate the framework's power and flexibility, showcasing how it can streamline the development of visually appealing and responsive UI elements.
Tailwind CSS Practical Demonstrations
Let's explore the practical side of Tailwind CSS, where you'll see firsthand how this powerful tool can be used to create stunning and efficient web interfaces. From responsive landing pages to dynamic dashboards, Tailwind CSS offers a streamlined approach to web design that caters to both aesthetics and functionality.
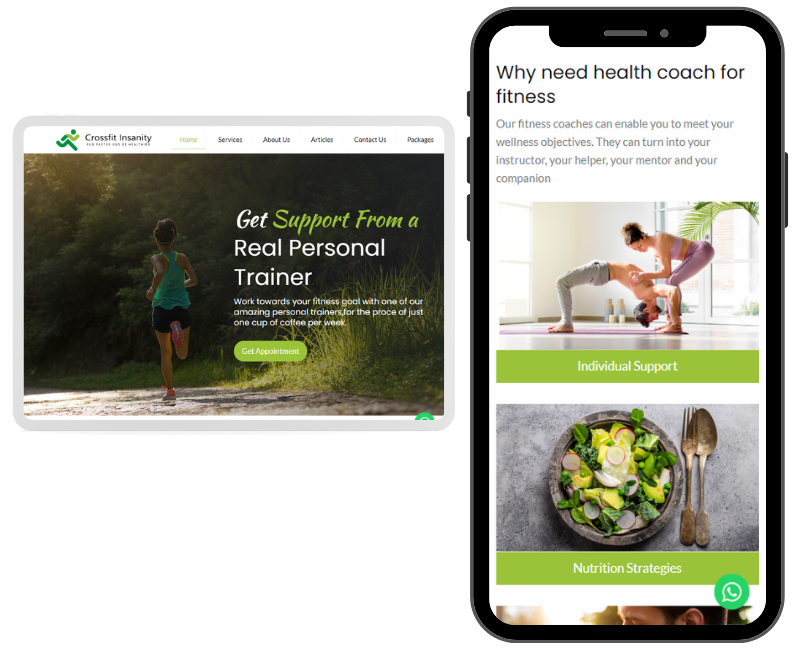
1. Responsive Landing Page
A modern and visually appealing landing page design that adapts to different screen sizes.

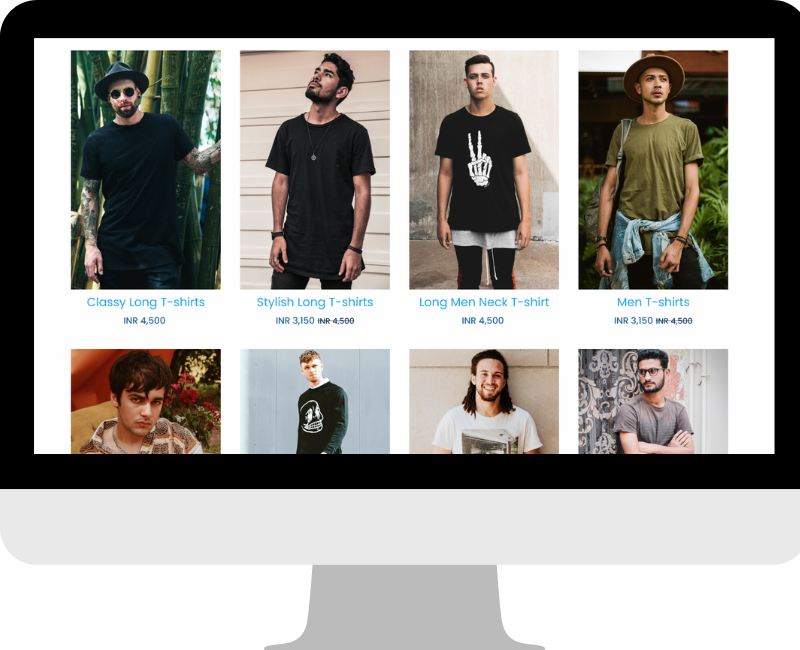
2. E-Commerce Product Grid
A grid layout showcasing products, demonstrating how Tailwind CSS can be used to create attractive and functional e-commerce sites.

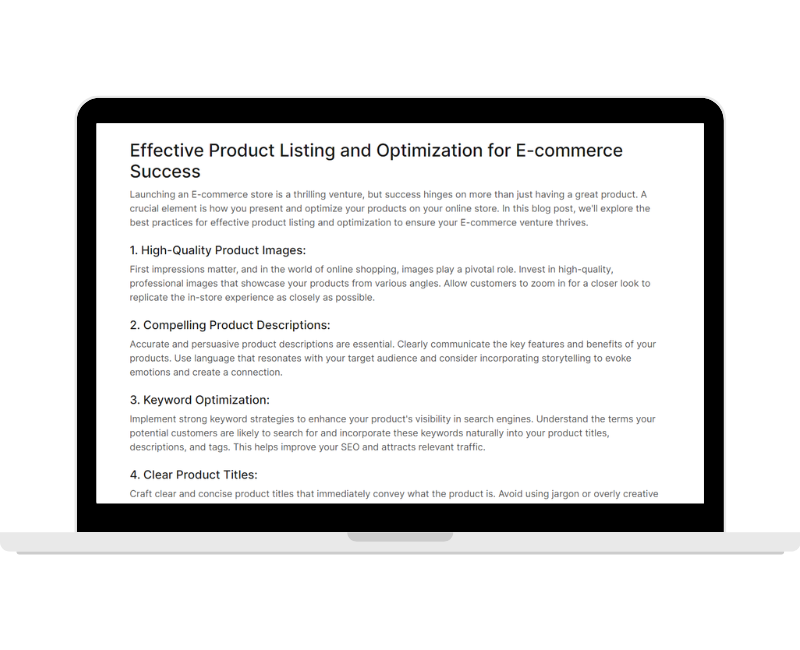
3. Blog Post Layout
A clean and readable blog post template, emphasizing typography and spacing capabilities in Tailwind CSS.

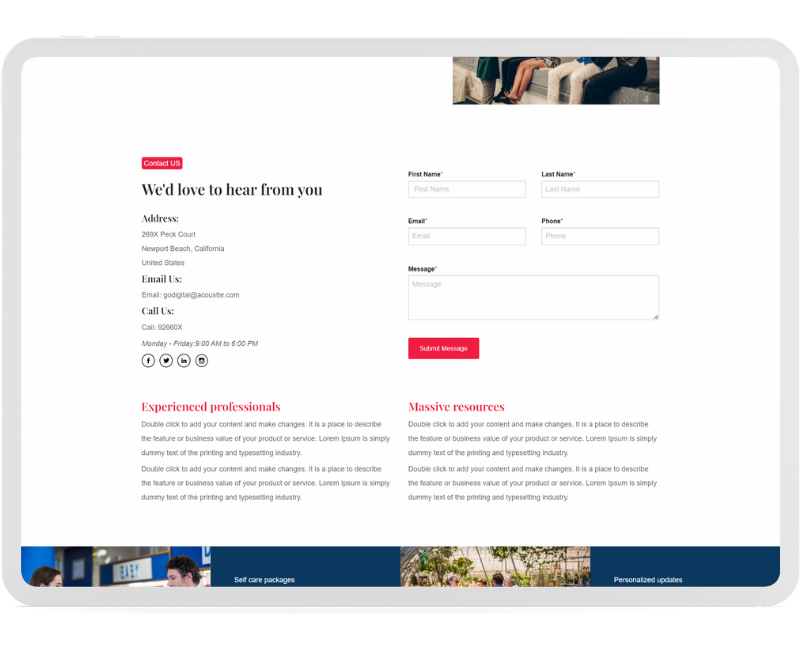
4. Contact Form
An example of a simple yet elegant contact form, illustrating form styling and layout capabilities in Tailwind CSS.

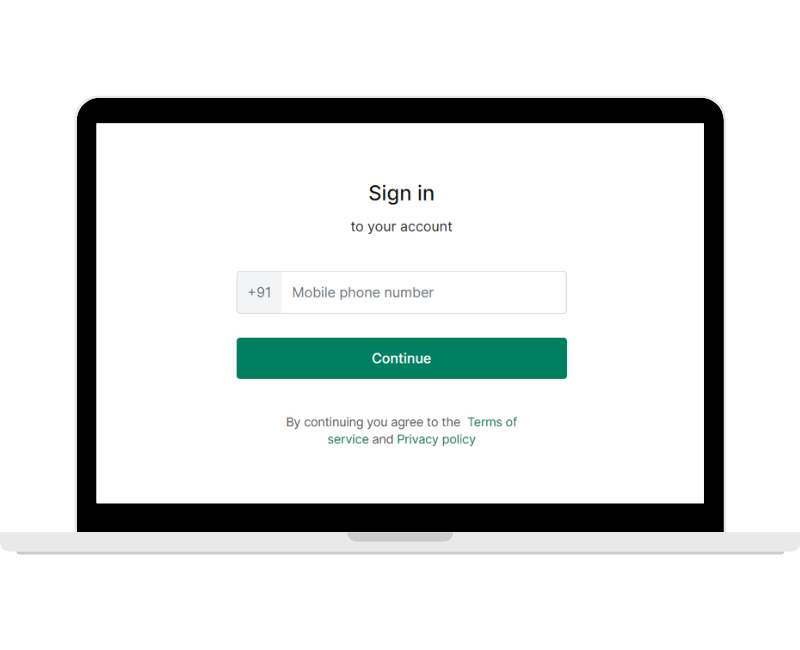
5. Login and Signup Forms
Examples of user authentication screens, focusing on form design and user experience.

You've seen these beautiful and interactive web pages and components; they were created using Tailwind CSS. This course will guide you through the core concepts of the Tailwind framework, laying the foundation for you to become an exceptional web designer. Companies worldwide are always in search of great designers because good design and user experience lead to increased traffic and higher conversion rates.
In this lesson, we will learn how to set up the Tailwind CSS framework. We'll walk through the step-by-step process of integrating Tailwind into your development environment, covering everything from installation to configuration.
All Modules