Tables Tailwind Utility CSS Classes
In this lesson, we'll delve into the world of Tailwind CSS, focusing specifically on its robust and flexible table classes. Tailwind offers a variety of utility classes that cater to different aspects of table styling, making it easy to create responsive and aesthetically pleasing tables.
Tailwind CSS provides a variety of utility classes specifically designed for styling HTML tables, making it easier and more efficient to create visually appealing and functional table layouts. These utilities cover various aspects of table design, including layout, spacing, alignment, and responsiveness. By using Tailwind's classes, you can quickly style tables without writing custom CSS, ensuring consistency and saving time.
1. Tailwind Table Layout Classes
These classes control the table layout algorithm.
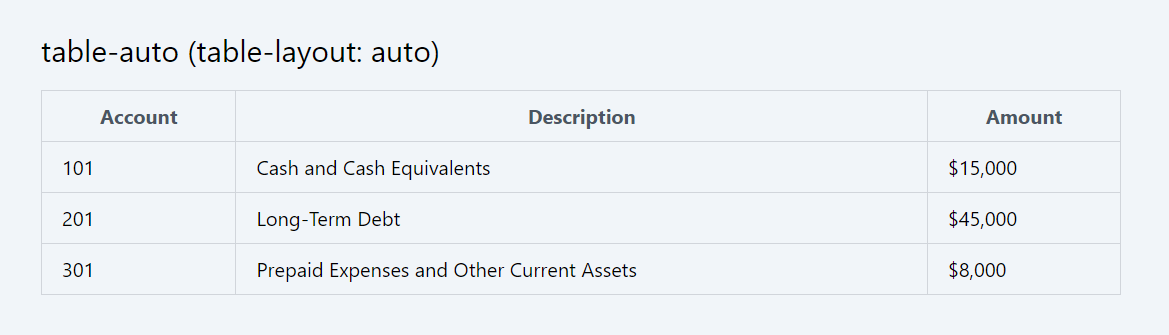
- table-auto (table-layout: auto): This class sets the table layout to auto, allowing the table to adjust column widths based on the content of each column. It's useful when you have table with variable content lengths and want the table to handle the sizing automatically.
Code block
<table className="table-auto border-collapse border border-gray-400 w-full"> <thead> <tr> <th className="border border-gray-300 px-4 py-2 text-gray-600">Account</th> <th className="border border-gray-300 px-4 py-2 text-gray-600">Description</th> <th className="border border-gray-300 px-4 py-2 text-gray-600">Amount</th> </tr> </thead> <tbody> <tr> <td className="border border-gray-300 px-4 py-2">101</td> <td className="border border-gray-300 px-4 py-2">Cash and Cash Equivalents</td> <td className="border border-gray-300 px-4 py-2">$15,000</td> </tr> <tr> <td className="border border-gray-300 px-4 py-2">201</td> <td className="border border-gray-300 px-4 py-2">Long-Term Debt</td> <td className="border border-gray-300 px-4 py-2">$45,000</td> </tr> <tr> <td className="border border-gray-300 px-4 py-2">301</td> <td className="border border-gray-300 px-4 py-2">Prepaid Expenses and Other Current Assets</td> <td className="border border-gray-300 px-4 py-2">$8,000</td> </tr> </tbody> </table>
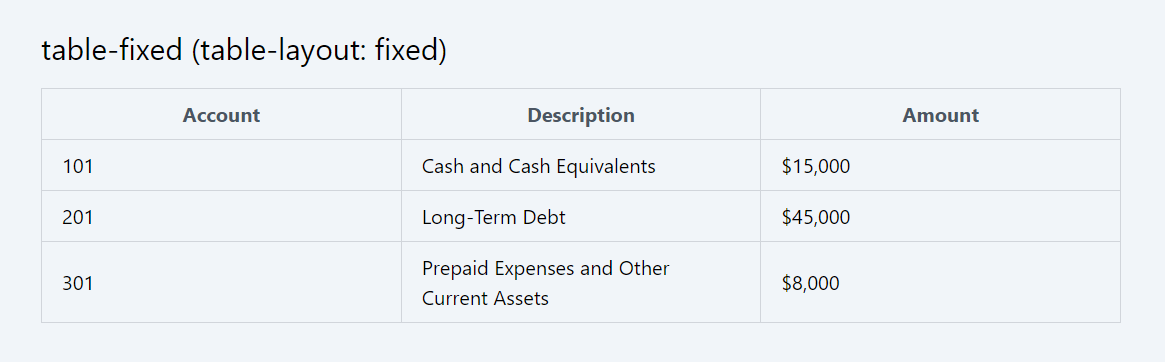
- table-fixed (table-layout: fixed): This class applies a fixed layout to the table. In a fixed layout, the table and column widths are fixed and do not adjust based on content. This is particularly useful for tables with many rows or when you want uniform column widths regardless of content.
- The width of the first row will set the column widths for the whole table.
Code block
<table className="table-fixed border-collapse border border-gray-400 w-full"> <thead> <tr> <th className="border border-gray-300 px-4 py-2 text-gray-600">Account</th> <th className="border border-gray-300 px-4 py-2 text-gray-600">Description</th> <th className="border border-gray-300 px-4 py-2 text-gray-600">Amount</th> </tr> </thead> <tbody> <tr> <td className="border border-gray-300 px-4 py-2">101</td> <td className="border border-gray-300 px-4 py-2">Cash and Cash Equivalents</td> <td className="border border-gray-300 px-4 py-2">$15,000</td> </tr> <tr> <td className="border border-gray-300 px-4 py-2">201</td> <td className="border border-gray-300 px-4 py-2">Long-Term Debt</td> <td className="border border-gray-300 px-4 py-2">$45,000</td> </tr> <tr> <td className="border border-gray-300 px-4 py-2">301</td> <td className="border border-gray-300 px-4 py-2">Prepaid Expenses and Other Current Assets</td> <td className="border border-gray-300 px-4 py-2">$8,000</td> </tr> </tbody> </table>
2. Tailwind Border Collapse Classes
Tailwind CSS provides utility classes for controlling the border behavior of tables, specifically how table cell borders are displayed. These are the border-collapse and border-separate classes.
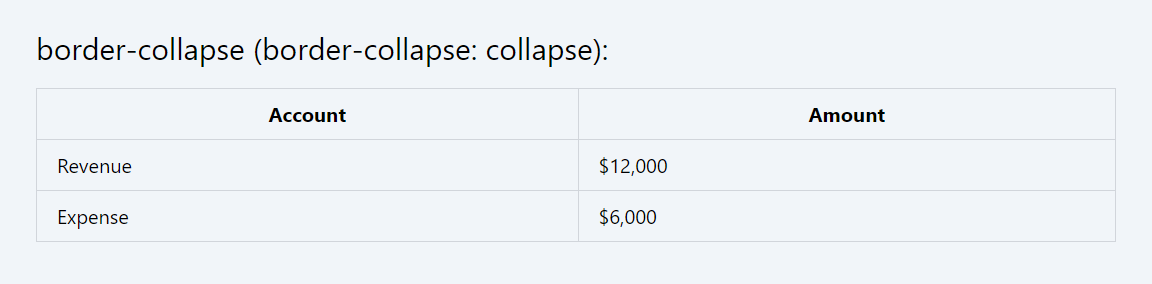
- border-collapse (border-collapse: collapse): This class applies the CSS border-collapse: collapse; property to a table. When used, it makes the borders of table cells collapse into a single border, rather than having separate borders for each cell. This is often preferred for a cleaner, more consolidated look in tables.
In the following example, the border-collapse class is used to create a clean and unified look for the financial report, with a single border between cells.
Code block
<table className="border-collapse border border-gray-400 w-full"> <thead> <tr> <th className="border border-gray-300 px-4 py-2">Account</th> <th className="border border-gray-300 px-4 py-2">Amount</th> </tr> </thead> <tbody> <tr> <td className="border border-gray-300 px-4 py-2">Revenue</td> <td className="border border-gray-300 px-4 py-2">$12,000</td> </tr> <tr> <td className="border border-gray-300 px-4 py-2">Expense</td> <td className="border border-gray-300 px-4 py-2">$6,000</td> </tr> </tbody> </table>
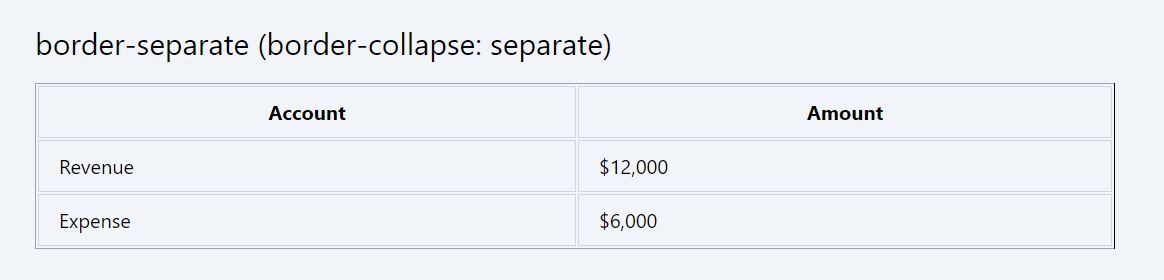
- border-separate (border-collapse: separate): The border-separate class implements the CSS border-collapse: separate; property. This creates distinct borders for each table cell, maintaining a gap between the cells. It's useful when you want to emphasize the separation between cells or have specific styling for individual cell borders.
In this table, border-separate provides clear visual boundaries between each cell, making it easy to distinguish different days, classes, and times in the schedule.
Code block
<table className="border-separate border border-gray-400 w-full"> <thead> <tr> <th className="border border-gray-300 px-4 py-2">Account</th> <th className="border border-gray-300 px-4 py-2">Amount</th> </tr> </thead> <tbody> <tr> <td className="border border-gray-300 px-4 py-2">Revenue</td> <td className="border border-gray-300 px-4 py-2">$12,000</td> </tr> <tr> <td className="border border-gray-300 px-4 py-2">Expense</td> <td className="border border-gray-300 px-4 py-2">$6,000</td> </tr> </tbody> </table>
3. Border Spacing Utility Classes
The border-spacing classes in Tailwind CSS follow a pattern method to define the spacing between borders of table cells. Here's an explanation of the pattern:
border-spacing-{size}:
- Purpose: Sets both horizontal and vertical spacing between table cell borders.
- Pattern: border-spacing-{size}, where {size} can be a number or a specific size indicator like px.
Examples:
- border-spacing-0: Sets both horizontal and vertical spacing to 0px.
- border-spacing-px: Sets both horizontal and vertical spacing to 1px.
- border-spacing-2: Sets both horizontal and vertical spacing to 0.5rem (based on the default Tailwind scale where 1 equals 0.25rem).
border-spacing-x-{size}:
- Purpose: Sets horizontal spacing between table cell borders, leaving vertical spacing unaffected.
- Pattern: border-spacing-x-{size}, where {size} follows the same scale as above.
Examples:
- border-spacing-x-0: Sets horizontal spacing to 0px.
- border-spacing-x-px: Sets horizontal spacing to 1px.
- border-spacing-x-2: Sets horizontal spacing to 0.5rem.
border-spacing-y-{size}:
- Purpose: Sets vertical spacing between table cell borders, leaving horizontal spacing unaffected.
- Pattern: border-spacing-y-{size}, similar to the horizontal variant.
Examples:
- border-spacing-y-0: Sets vertical spacing to 0px.
- border-spacing-y-px: Sets vertical spacing to 1px.
- border-spacing-y-2: Sets vertical spacing to 0.5rem.
In these patterns, the {size} placeholder is replaced with a number from Tailwind's spacing scale or a specific size like px. The scale typically starts with 0 (for no spacing), includes px (for pixel value), and then moves in increments like 0.5, 1, 1.5, etc., with each increment having a specific rem value.
These classes give you fine-grained control over the spacing between table cells, allowing you to adjust the look of your tables in a responsive and design-consistent manner.
It's important to note that these spacing classes are generally used with the border-separate class, as the border-collapse class merges cell borders, making spacing adjustments irrelevant.
Here are the two examples for space-x (horizontal spacing) and space-y (vertical spacing) with Tailwind CSS:
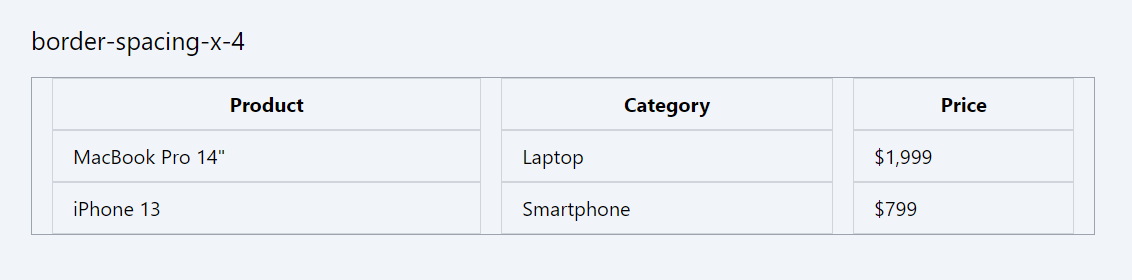
Example 1: Horizontal Border Spacing with border-spacing-x
Code block
<table className="border-separate border-spacing-x-4 border border-gray-400 w-full"> <thead> <tr> <th className="border border-gray-300 px-4 py-2">Product</th> <th className="border border-gray-300 px-4 py-2">Category</th> <th className="border border-gray-300 px-4 py-2">Price</th> </tr> </thead> <tbody> <tr> <td className="border border-gray-300 px-4 py-2">MacBook Pro 14"</td> <td className="border border-gray-300 px-4 py-2">Laptop</td> <td className="border border-gray-300 px-4 py-2">$1,999</td> </tr> <tr> <td className="border border-gray-300 px-4 py-2">iPhone 13</td> <td className="border border-gray-300 px-4 py-2">Smartphone</td> <td className="border border-gray-300 px-4 py-2">$799</td> </tr> </tbody> </table>
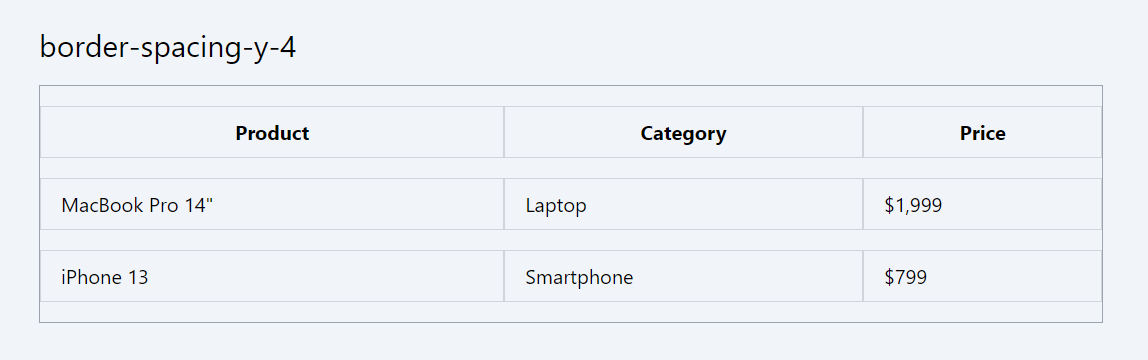
Example 2: Vertical Border Spacing with border-spacing-y
Code block
<table className="border-separate border-spacing-y-4 border border-gray-400 w-full"> <thead> <tr> <th className="border border-gray-300 px-4 py-2">Product</th> <th className="border border-gray-300 px-4 py-2">Category</th> <th className="border border-gray-300 px-4 py-2">Price</th> </tr> </thead> <tbody> <tr> <td className="border border-gray-300 px-4 py-2">MacBook Pro 14"</td> <td className="border border-gray-300 px-4 py-2">Laptop</td> <td className="border border-gray-300 px-4 py-2">$1,999</td> </tr> <tr> <td className="border border-gray-300 px-4 py-2">iPhone 13</td> <td className="border border-gray-300 px-4 py-2">Smartphone</td> <td className="border border-gray-300 px-4 py-2">$799</td> </tr> </tbody> </table>
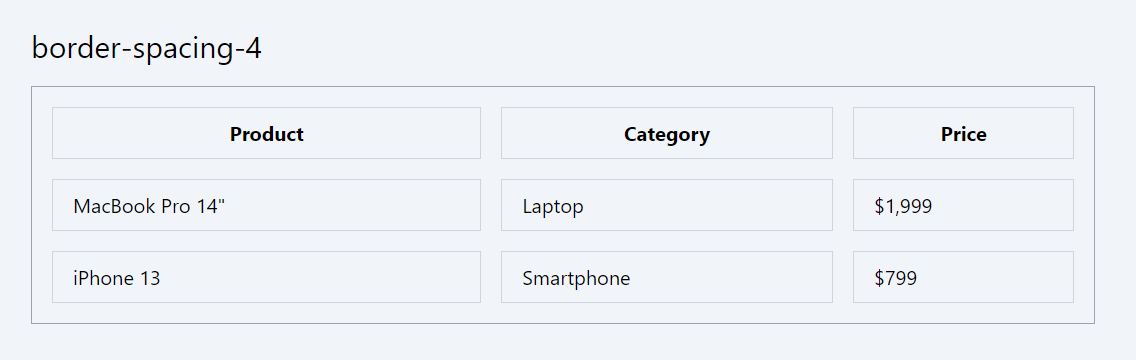
Example 3: Horizontal and Vertical Border Spacing with border-spacing
Code block
<table className="border-separate border-spacing-4 border border-gray-400 w-full"> <thead> <tr> <th className="border border-gray-300 px-4 py-2">Product</th> <th className="border border-gray-300 px-4 py-2">Category</th> <th className="border border-gray-300 px-4 py-2">Price</th> </tr> </thead> <tbody> <tr> <td className="border border-gray-300 px-4 py-2">MacBook Pro 14"</td> <td className="border border-gray-300 px-4 py-2">Laptop</td> <td className="border border-gray-300 px-4 py-2">$1,999</td> </tr> <tr> <td className="border border-gray-300 px-4 py-2">iPhone 13</td> <td className="border border-gray-300 px-4 py-2">Smartphone</td> <td className="border border-gray-300 px-4 py-2">$799</td> </tr> </tbody> </table>
4. Table Caption Utility Classes
Tailwind CSS offers caption-side utility classes, which are used to specify the placement of a <caption> element in relation to its <table>. These classes can be particularly useful for providing context or titles to tables in a visually clear manner.
- caption-top: Places the caption above the table.
- caption-bottom: Places the caption below the table.
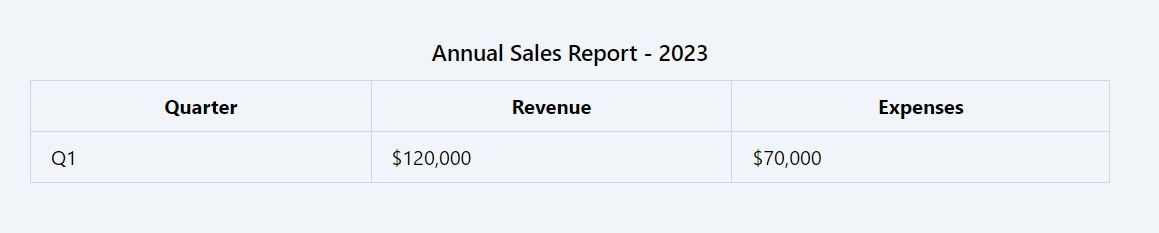
1. Example with caption-top (Annual Sales Report)
In this example, caption-top places the caption "Annual Sales Report - 2023" above the table, making it clear what data the table represents.
Code block
<table className="min-w-full border-collapse border border-gray-400"> <caption className="caption-top text-lg font-semibold mb-2"> Annual Sales Report - 2023 </caption> <thead> <tr> <th className="border border-gray-300 px-4 py-2">Quarter</th> <th className="border border-gray-300 px-4 py-2">Revenue</th> <th className="border border-gray-300 px-4 py-2">Expenses</th> </tr> </thead> <tbody> <tr> <td className="border border-gray-300 px-4 py-2">Q1</td> <td className="border border-gray-300 px-4 py-2">$120,000</td> <td className="border border-gray-300 px-4 py-2">$70,000</td> </tr> </tbody> </table>
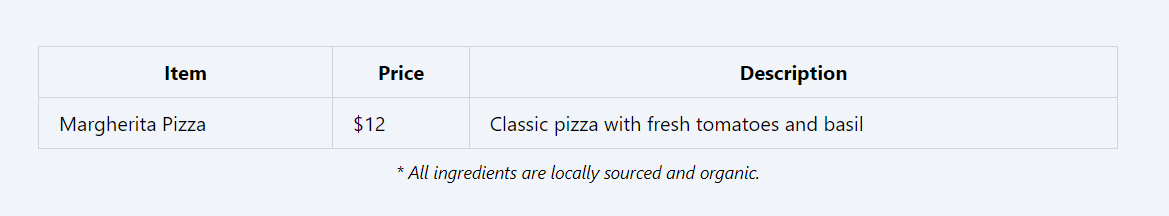
2. Example with caption-bottom (Restaurant Menu)
Scenario: A restaurant menu table with the caption at the bottom for additional information.
Here, caption-bottom is used to place a note at the bottom of the menu, providing additional information about the ingredients.
Code block
<table className="min-w-full border-collapse border border-gray-400"> <thead> <tr> <th className="border border-gray-300 px-4 py-2">Item</th> <th className="border border-gray-300 px-4 py-2">Price</th> <th className="border border-gray-300 px-4 py-2">Description</th> </tr> </thead> <tbody> <tr> <td className="border border-gray-300 px-4 py-2">Margherita Pizza</td> <td className="border border-gray-300 px-4 py-2">$12</td> <td className="border border-gray-300 px-4 py-2">Classic pizza with fresh tomatoes and basil</td> </tr> </tbody> <caption className="caption-bottom text-sm italic mt-2"> * All ingredients are locally sourced and organic. </caption> </table>
These examples demonstrate how the caption-top and caption-bottom classes in Tailwind CSS can be effectively used to add contextual information to tables, enhancing the clarity and comprehension of the presented data.
5. Text Alignment within Tables
Tailwind CSS offers a suite of text alignment classes that can be used to control the alignment of text within table cells. These classes allow you to align text to the left, center, or right, and can be applied to individual table cells (<td> or <th>) or to entire rows or tables for consistent alignment across multiple cells.
Tailwind Text Alignment Classes
- text-left: Aligns the text to the left.
- text-center: Centers the text horizontally.
- text-right: Aligns the text to the right.
Code block
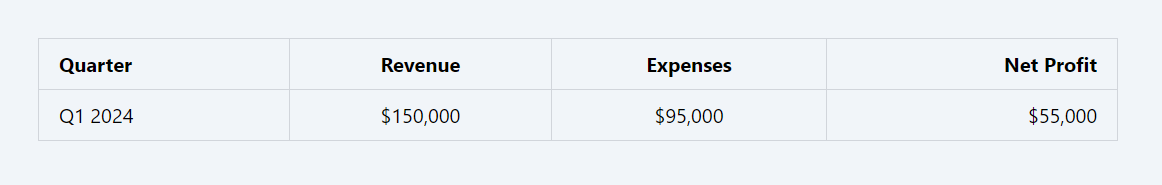
<table className="min-w-full border-collapse border border-gray-400"> <thead> <tr> <th className="text-left border border-gray-300 px-4 py-2">Quarter</th> <th className="text-center border border-gray-300 px-4 py-2">Revenue</th> <th className="text-center border border-gray-300 px-4 py-2">Expenses</th> <th className="text-right border border-gray-300 px-4 py-2">Net Profit</th> </tr> </thead> <tbody> <tr> <td className="text-left border border-gray-300 px-4 py-2">Q1 2024</td> <td className="text-center border border-gray-300 px-4 py-2">$150,000</td> <td className="text-center border border-gray-300 px-4 py-2">$95,000</td> <td className="text-right border border-gray-300 px-4 py-2">$55,000</td> </tr> </tbody> </table>
- The Quarter column uses text-left to align the text to the left, as it's more readable for text-based data.
- The Revenue and Expenses columns use text-center for a balanced, formal look, suitable for numeric data.
- The Net Profit column uses text-right to align the figures to the right, which is a common convention for financial data.
In this module, we delve into CSS Aesthetics and Effects, focusing on enhancing the visual appeal of web elements through the use of shadows, opacity, and rings. These properties play a crucial role in adding depth, focus, and emphasis to your web designs, creating a more engaging and visually compelling user interface.
All Modules