Spacing
Dive into the essentials of padding and spacing to master layout design in web pages and apps. Understand how these key concepts help in organizing, aligning, and separating elements for improved user experience and content presentation.
Padding and margin are both crucial concepts in CSS (Cascading Style Sheets) used for layout and spacing in web design, but they serve different purposes.
Padding
Padding is the space inside an element, between the content and the element's border. It's like the space inside a box, between the box's content and its sides. Padding increases the space within the element, making the content inside the element appear more spacious.
Padding in CSS can be specified in a few different formats, each allowing for different levels of control over the spacing.
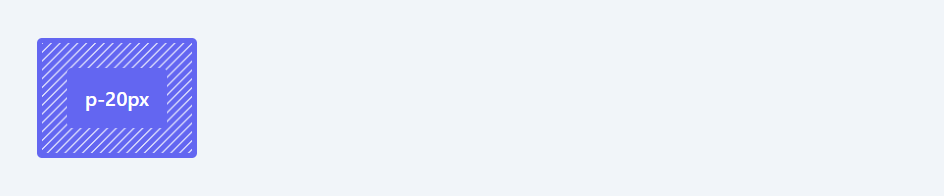
1. Uniform Padding on All Sides:
Code block
padding: 20px; /* Applies 20px padding to top, right, bottom, and left */
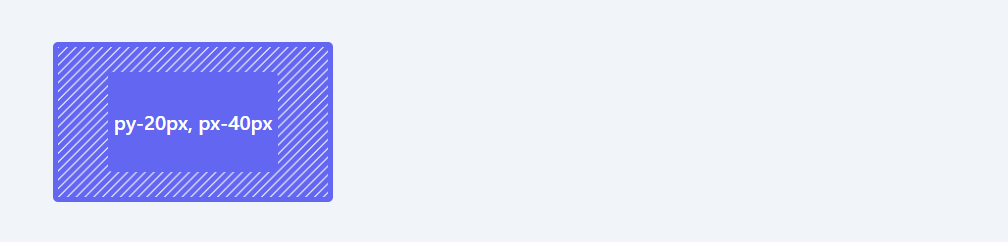
2. Vertical and Horizontal Padding: When specifying two values for padding, the first value is for top and bottom padding, while the second value is for horizontal padding. The syntax is as follows:
padding: {vertical padding} {horizontal padding};
Code block
padding: 20px 40px; /* top and bottom padding 20px, right and left padding 40px */
3. Individual Side Padding:
Code block
padding-top: 20px; /* Applies 20px padding to the top side only */Code block
padding-right: 20px; /* Applies 20px padding to the right side only */Code block
padding-bottom: 20px; /* Applies 20px padding to the bottom side only */Code block
padding-left: 20px; /* Applies 20px padding to the left side only */
Margin
Margin is the space outside an element, between the element and other elements in the layout. It's like the space outside a box. Margin increases the space around the element, pushing other elements further away.
Similar to Padding, Margin in CSS can be specified in a few different formats, each allowing for different levels of control over the spacing.
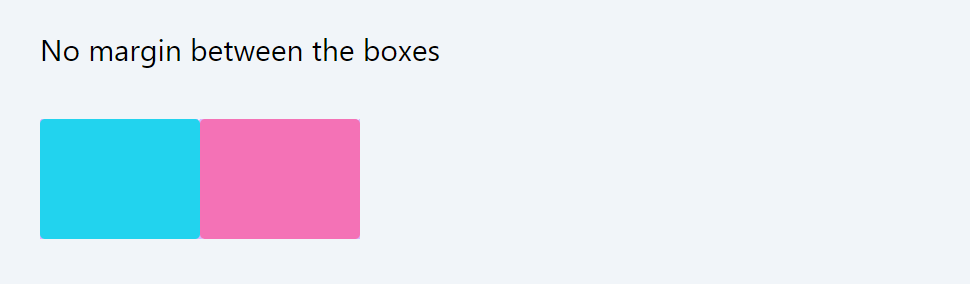
1. No Margin between the boxes:

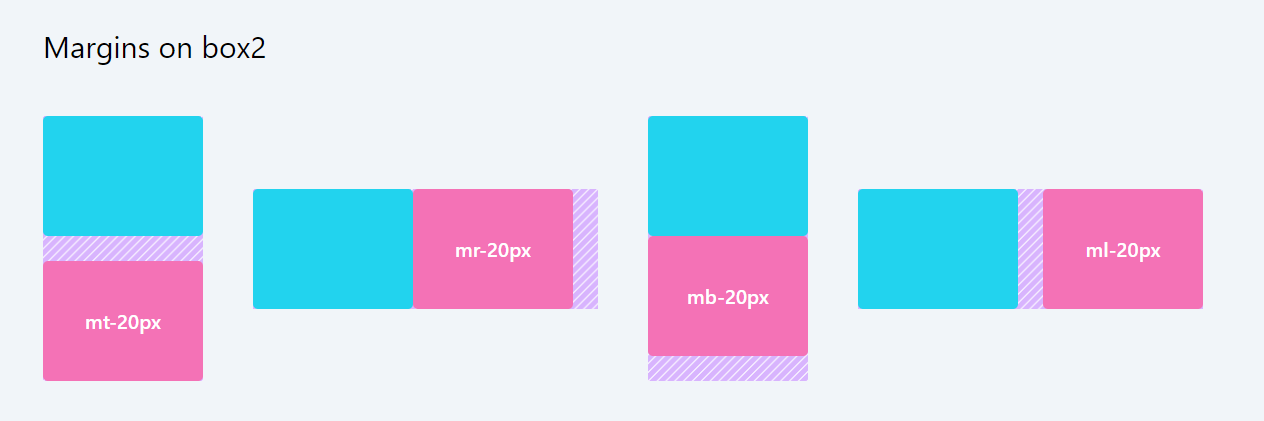
2. Individual Side Margin:
Code block
margin-top: 20px; /* Applies 20px margin to the top side only */Code block
margin-right: 20px; /* Applies 20px margin to the right side only */Code block
margin-bottom: 20px; /* Applies 20px margin to the bottom side only */Code block
margin-left: 20px; /* Applies 20px margin to the left side only */
Both padding and margin accept various units such as px (pixels), em, rem, % (percent), etc., giving you flexibility depending on your layout needs. These formats allow you to precisely control the spacing around and within elements on your web pages.
Understanding CSS Margin and Padding Formats
It is crucial to grasp the formatting rules for writing CSS attributes for margins and paddings. Let's delve into it.
If only one value is provided, then the margin or padding is applied uniformly across all sides of the element.
Code block
margin: 10px; applies a 10px margin to all sides (top, right, bottom, and left) of the element.If two values are provided, then the first value is used for top and bottom, and the second value is used for left and right.
Code block
padding: 5px 15px; applies a 5px padding to the top and bottom and a 15px padding to the left and right of the element.If all four values are provided, then the sequence is the first value is used for top, the second for right, the third for bottom, and the fourth for the left padding or margin, whichever is applied.
Code block
margin: 10px 5px 15px 20px; applies a 10px margin to the top, 5px to the right, 15px to the bottom, and 20px to the left of the element.Differences between Padding and Margin
- Position: Padding is inside the element, around the content. Margin is outside the element, around the outer border.
- Background Color: Padding is included within the background color of an element. Margin is not; it's completely outside the element, so the background color of an element does not extend into the margin area.
- Effect on Layout: Padding is part of the element itself and affects its size. Margin is outside the element and affects the space between elements.
- Collapsing Margins: Adjacent vertical margins can sometimes collapse into a single margin (known as margin collapsing), which doesn't happen with padding.
- Interaction with Borders: Padding lies between the content and the border of an element. The margin lies outside the border.
Now that you've grasped the concept of padding and margin applied using CSS attributes, Tailwind provides us with utility classes to control padding and margin. Let's delve into them in detail in the next lesson.
In this lesson, we will explore the padding CSS utility classes provided by Tailwind, which allow us to easily manage and customize the padding of elements in our web design.
All Modules