Font family
In this lesson, we'll explore the fundamental concepts of fonts, including the three primary types: sans-serif, serif, and monospace. We'll delve into their characteristics, usage scenarios, and how to effectively incorporate them into your designs.
We can broadly categorize fonts into three primary types: sans-serif, serif, and monospace. Each type has distinct characteristics and is used for different purposes in design and typography.
Sans-Serif Fonts:
- Sans-serif fonts lack the small projecting features called 'serifs' at the end of strokes. They have a modern, clean, and minimalistic appearance.
- Common Usage: Often used for body text in digital media due to their readability on screens. Also popular in headings and UI elements.
- Examples: Arial, Helvetica, Verdana.
Serif Fonts:
- Serif fonts have small lines or decorative features at the end of strokes. They have a more traditional and formal appearance.
- Common Usage: Frequently used in print media like books and newspapers. They are also used on websites for a classic, elegant look.
- Examples: Times New Roman, Georgia, Garamond.
Monospace Fonts:
- Monospace fonts (or fixed-width fonts) have letters and characters each occupying the same amount of horizontal space. This creates a mechanical or typewriter-like appearance.
- Common Usage: Often used in coding environments, text editors, and technical documentation where alignment of characters is important.
- Examples: Courier New, Consolas, Monaco.
Each font type creates a different aesthetic and can affect the readability of text, so the choice of font type depends on the context, purpose, and medium of the content. There are also other font types like display fonts, script fonts, and decorative fonts, each serving different design needs.
Tailwind CSS provides easy ways to customize fonts. It offers default classes for font families:
- font-sans - changes the font family to sans-serif fonts
- font-serif - changes the font family to serif fonts
- font-mono - changes the font family to monospace fonts.
In the preflight CSS added by Tailwind, it automatically sets the font family as font-sans. However, you can change this as required using the available classes.
Code block
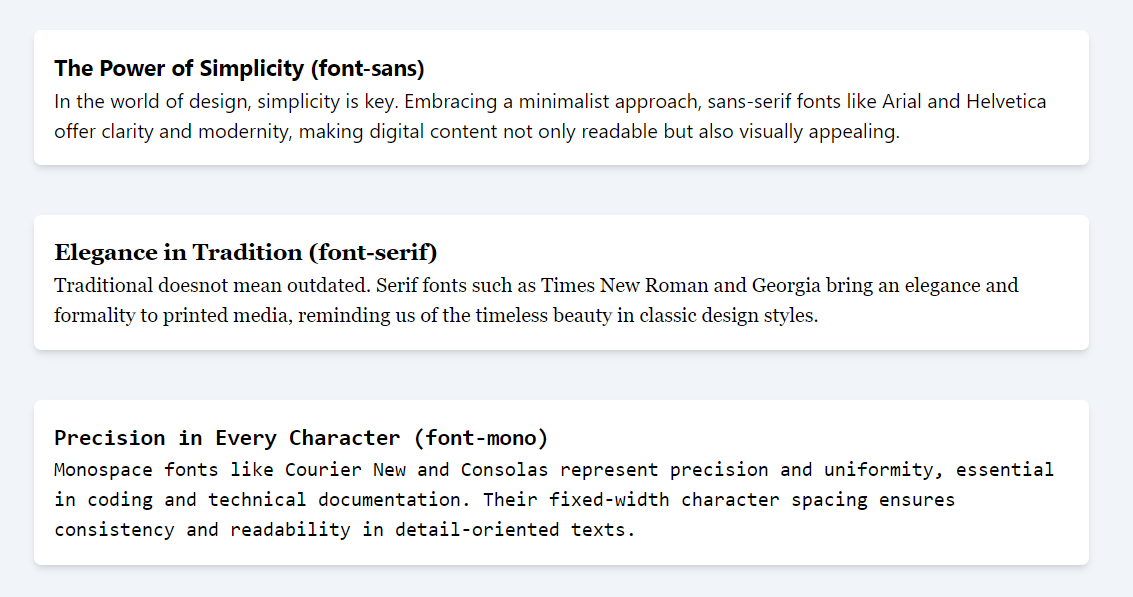
<div className="font-sans mt-6 p-4 bg-white shadow-md rounded-md"> <h2 className="text-lg font-bold">The Power of Simplicity (font-sans)</h2> <p>In the world of design, simplicity is key. Embracing a minimalist approach, sans-serif fonts like Arial and Helvetica offer clarity and modernity, making digital content not only readable but also visually appealing.</p> </div> <div className="font-serif mt-4 p-4 bg-white shadow-md rounded-md"> <h2 className="text-lg font-bold">Elegance in Tradition (font-serif)</h2> <p>Traditional doesnot mean outdated. Serif fonts such as Times New Roman and Georgia bring an elegance and formality to printed media, reminding us of the timeless beauty in classic design styles.</p> </div> <div className="font-mono mt-4 p-4 bg-white shadow-md rounded-md"> <h2 className="text-lg font-bold">Precision in Every Character (font-mono)</h2> <p>Monospace fonts like Courier New and Consolas represent precision and uniformity, essential in coding and technical documentation. Their fixed-width character spacing ensures consistency and readability in detail-oriented texts.</p> </div>
In the next lesson, we will explore the steps to customize the fonts we'd like to use in the application.
In this upcoming lesson, we will delve into the art of customizing font families using the versatile Tailwind CSS framework. We'll cover the step-by-step process to effortlessly tailor the font choices to suit your design preferences and project requirements, ensuring that your web applications not only function flawlessly but also boast aesthetically captivating and user-friendly typography.
All Modules