Preflight
In this lesson, we will explore Tailwind CSS's foundational layer of styles, known as 'Preflight'. Preflight is integral to Tailwind, as it applies a set of base styles aimed at standardizing the appearance of elements across different browsers. We'll examine how these preflight styles reset browser defaults and lay a consistent foundation for your designs, ensuring that your styling remains uniform and predictable across various web environments.
Overview
- Preflight in Tailwind CSS refers to a base set of styles that the framework applies globally to standardize styling across browsers.
- It essentially acts as a reset to ensure a consistent starting point.
- Preflight is built on top of Normalize.css, which is a popular CSS reset, but it extends further by setting sensible defaults for common HTML elements. This includes styles for typography, lists, forms, and other elements, ensuring they render more consistently across different browsers.
- Preflight also removes default browser margins, sets up box-sizing to border-box, and provides other foundational styles that are useful for building designs with Tailwind CSS. By doing this, Tailwind sets a solid and predictable foundation for developers to build upon.
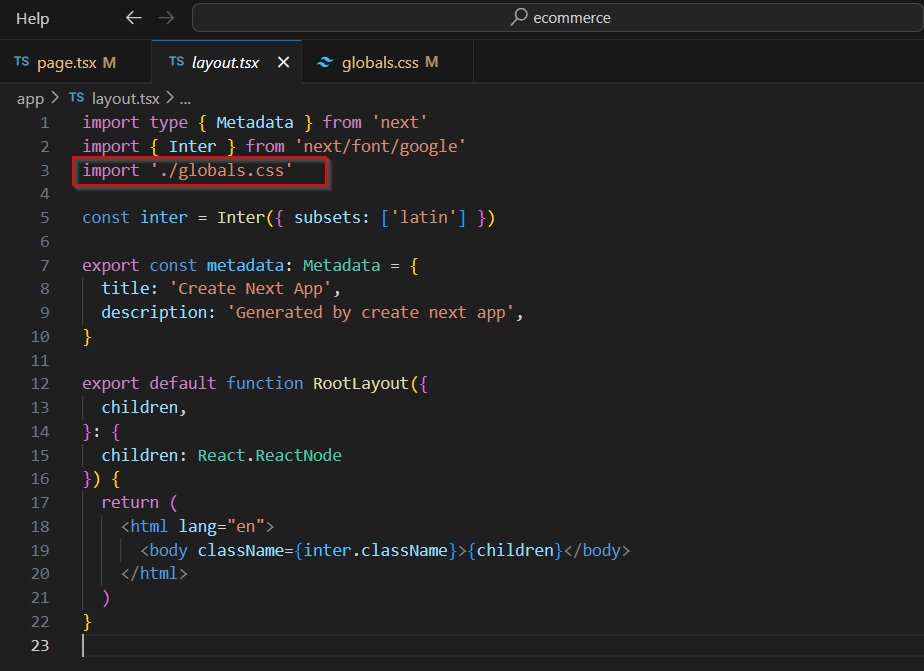
The base styles are added due to the following statement mentioned in the global.css file.
app/global.css
Code block
@tailwind base; /* Preflight styles are added due to this statement */@tailwind components;@tailwind utilities;Finding the preflight classes added to the project
- In the 'layout.tsx' file within the app folder, we observe that the 'global.css' file is imported at the top. This file contains Tailwind's base styles. Once the app compiles, the CSS link is automatically injected into the page.

- Open your browser, right-click, and select 'View Page Source.' You'll notice a link to the CSS file, which is automatically generated due to Tailwind's Preflight statements.

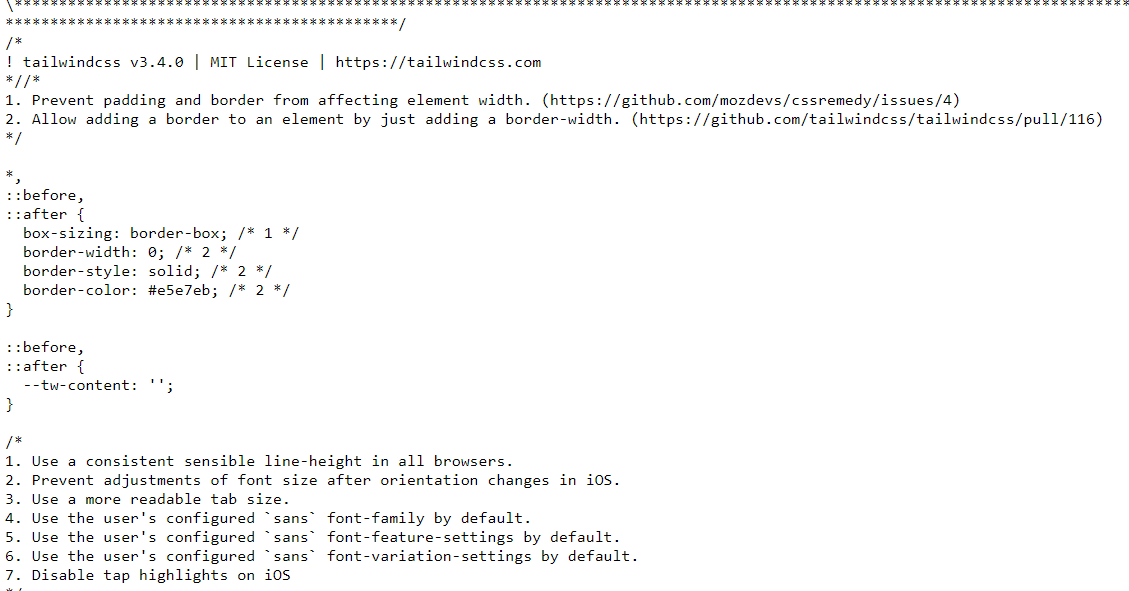
- On clicking the link (as shown in the above image), you can view the defined CSS classes.

Understanding classes added to the project
The following are some of the preflight styles applied by Tailwind.
- Default margins are removed.
- Headings are unstyled.
- Lists are unstyled.
- Images are block-level and constrained to the parent width.
- Border styles are reset globally.
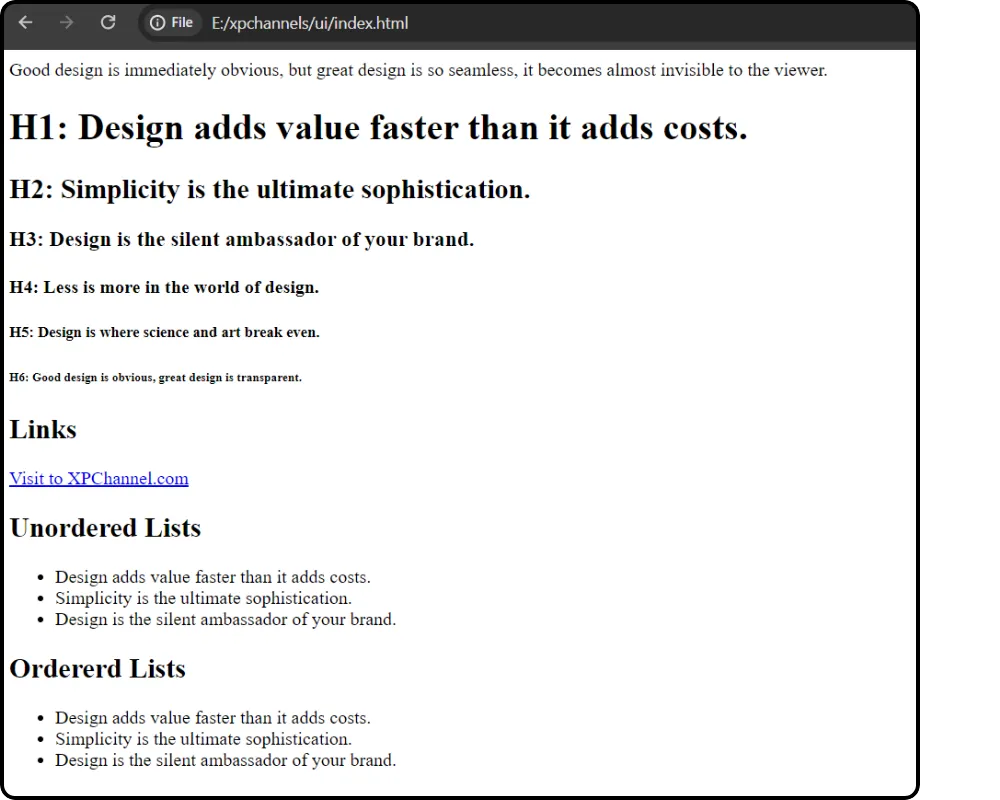
To understand the base styles applied by Tailwind CSS, let's compare how a webpage looks without Tailwind and then with Tailwind CSS applied.
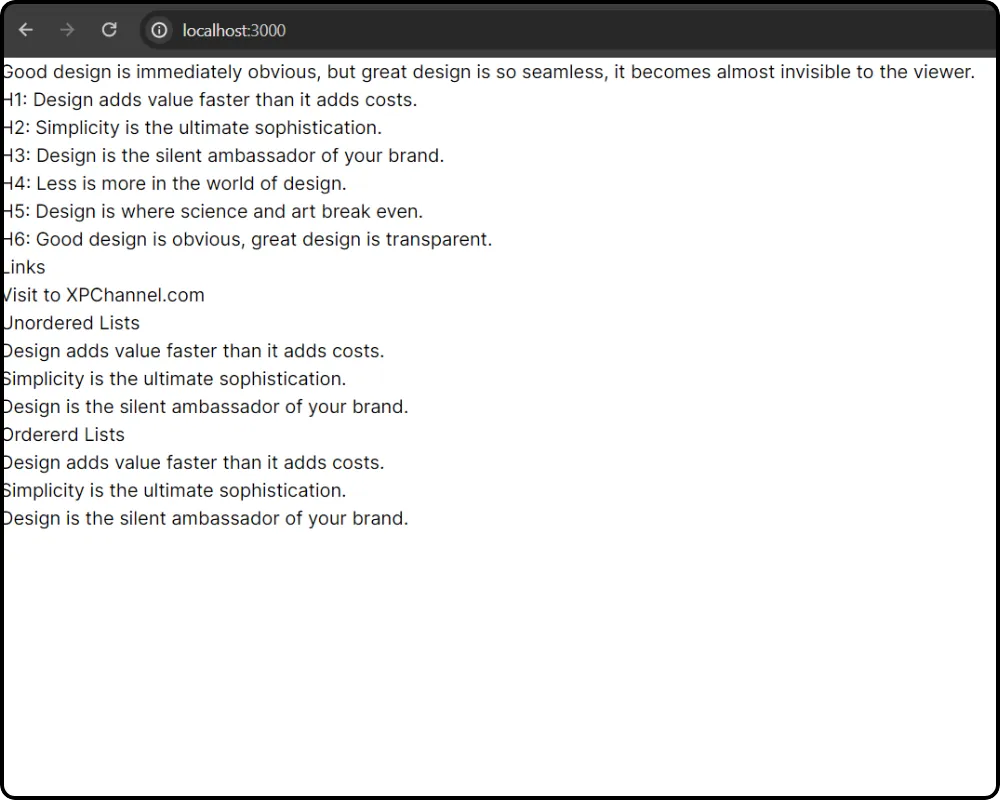
Without Tailwind (any html file)

With Tailwind Css (in the above mentioned project)

- We can clearly see that Tailwind's Preflight includes a set of base styles that standardize browser styling across different environments. It's built on Normalize.css, ensuring consistent rendering of elements like typography and lists.
- Preflight resets margins, defines box-sizing to border-box, and sets core HTML elements to more reasonable defaults. This results in a more consistent starting point for design, reducing browser discrepancies and simplifying the styling process.
- By standardizing these foundational styles, Tailwind CSS allows developers to focus on building unique designs without worrying about cross-browser inconsistencies.
Understanding on how google font was added
If we examine the font family applied to the root page (i.e., 'page.tsx' in the app directory), we find it uses the Google Font 'Inter.' The default Next.js project includes this Google Font.
In the 'layouts.tsx' file, there's an import statement for Google Fonts. Next.js offers a library feature for adding any Google Font. By importing Google Fonts this way, Next.js includes it in the build package, thus downloading it from there instead of directly from Google's servers.
The following statement creates a constant named 'inter' that points to the Google Font:
layouts.tsx
Code block
const inter = Inter({ subsets: ['latin'] });This font is then applied to the entire webpage via the body tag:
layouts.tsx
Code block
<body className={inter.className}>{children}</body>In the specialized Fonts lesson, we'll explore fonts further and discover how to tailor them to our needs.
Now that we've developed a solid understanding of Tailwind CSS's Preflight styles, our next lesson will delve deeper into the utility classes specifically related to fonts.
In this lesson, we will closely examine the utility classes in Tailwind CSS that are specifically designed for manipulating font sizes, weights, and styles. We'll explore how these classes allow for precise control over typography, enabling you to customize text appearance with ease. From adjusting the size for better readability to modifying weight for emphasis and applying different styles for aesthetic variety, we'll cover how these utilities can enhance the visual appeal and clarity of your web project.
All Modules